The week of July 17, 2017, my co-founder Aaron Schifrin and I shut down what was left of the very first startup I worked on, daapr. Although we stopped working on daapr at the end of 2014, we had kept the site up an running because some of our users still played with the platform, and we also kept it as a memorable portfolio piece.
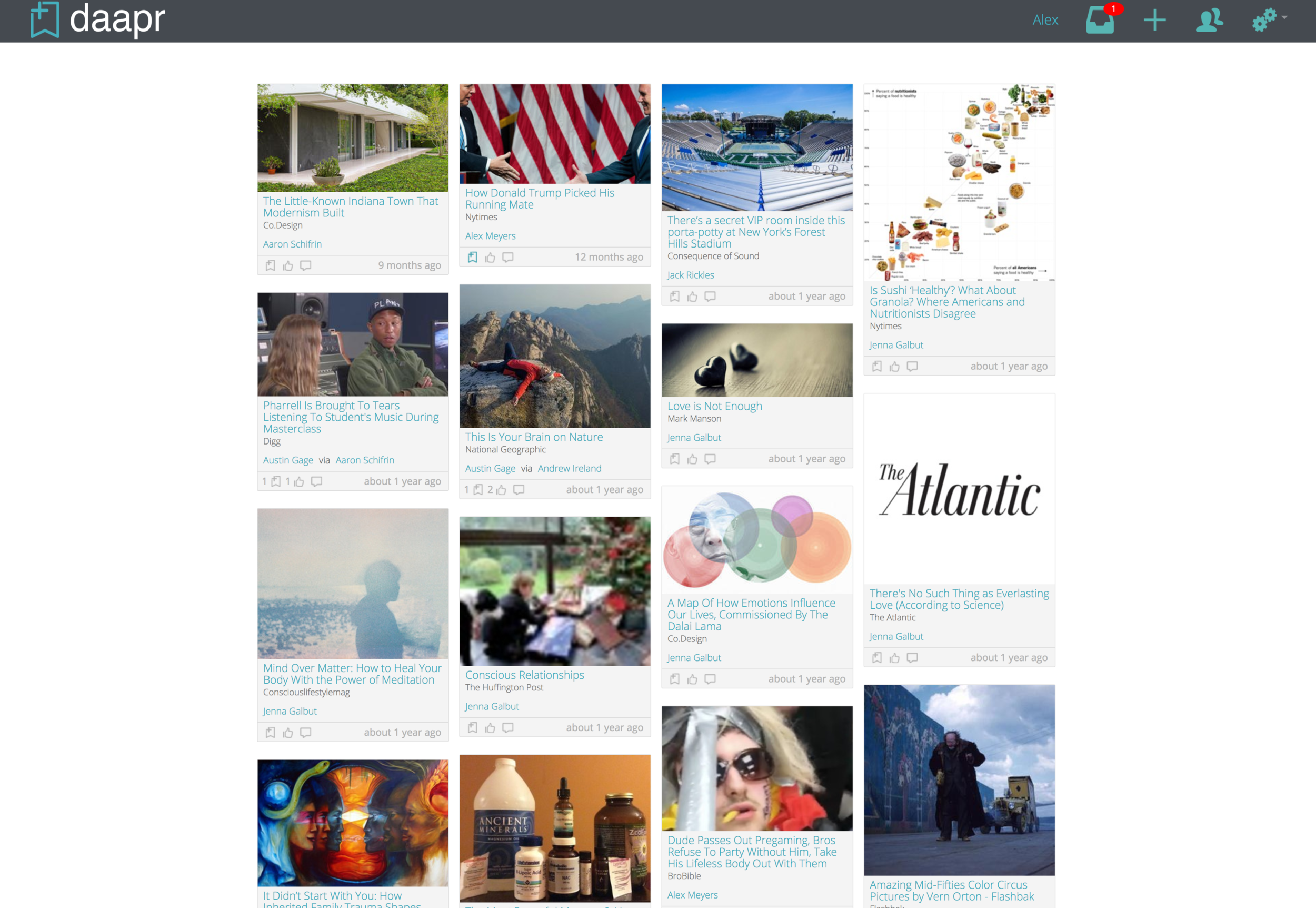
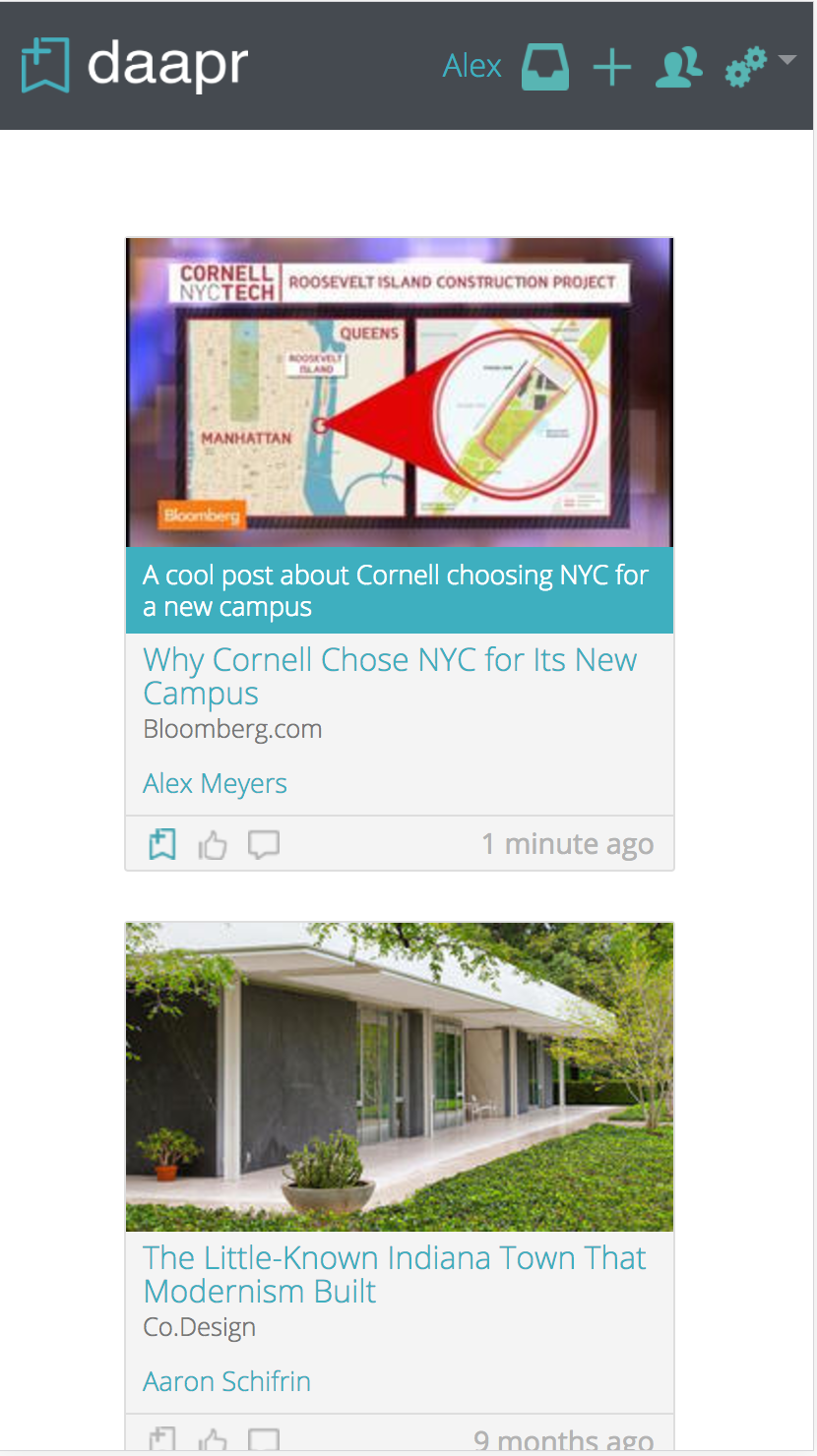
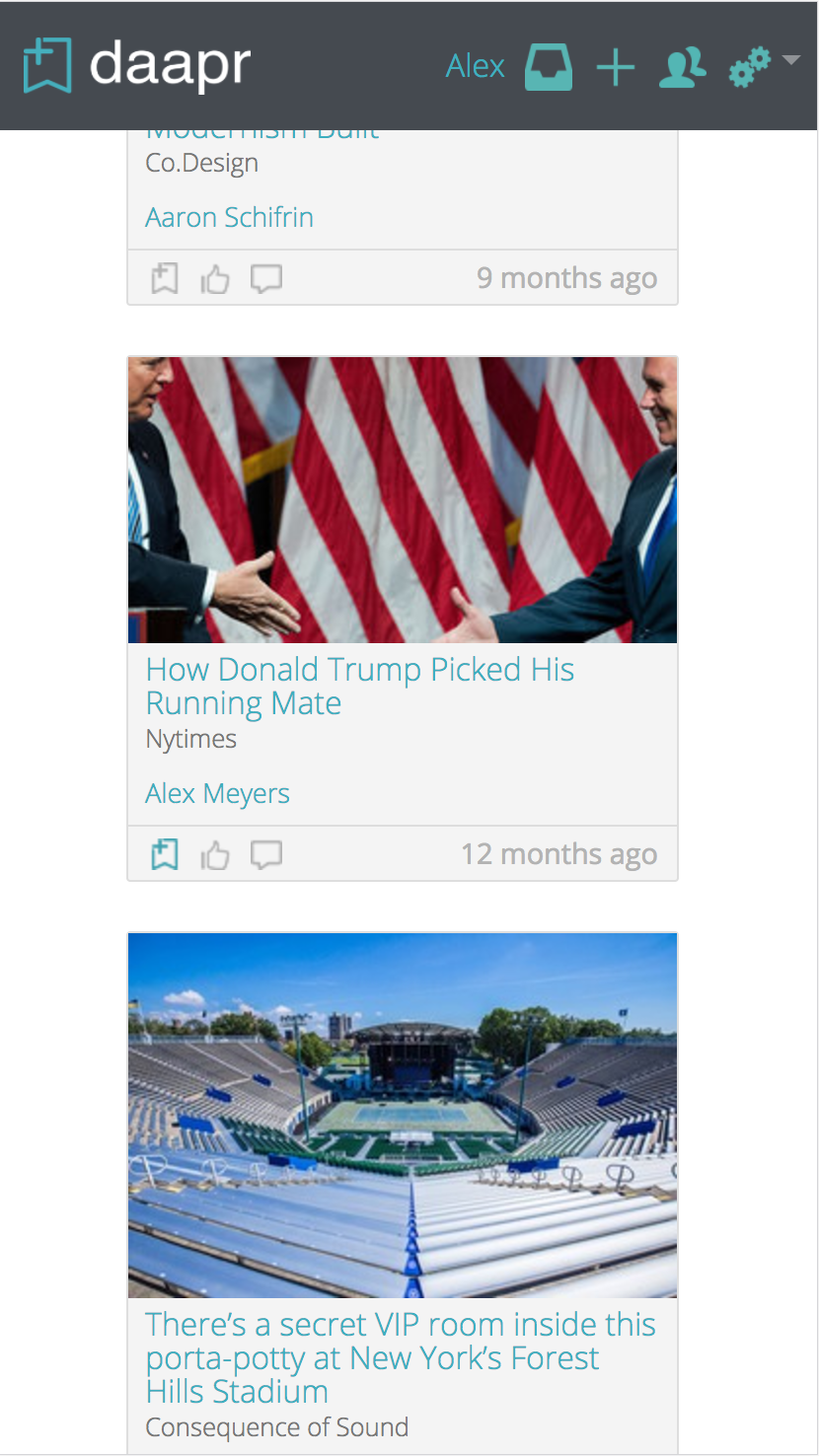
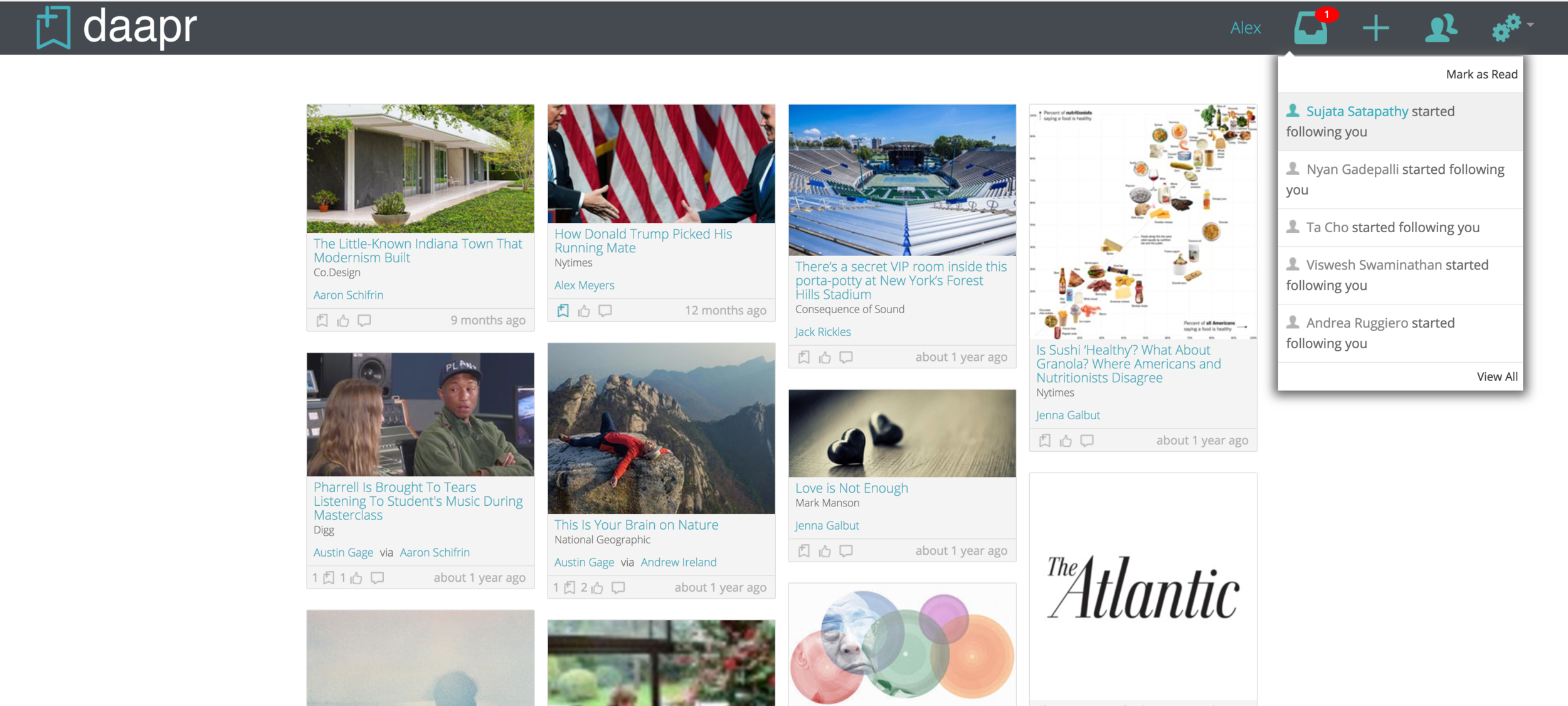
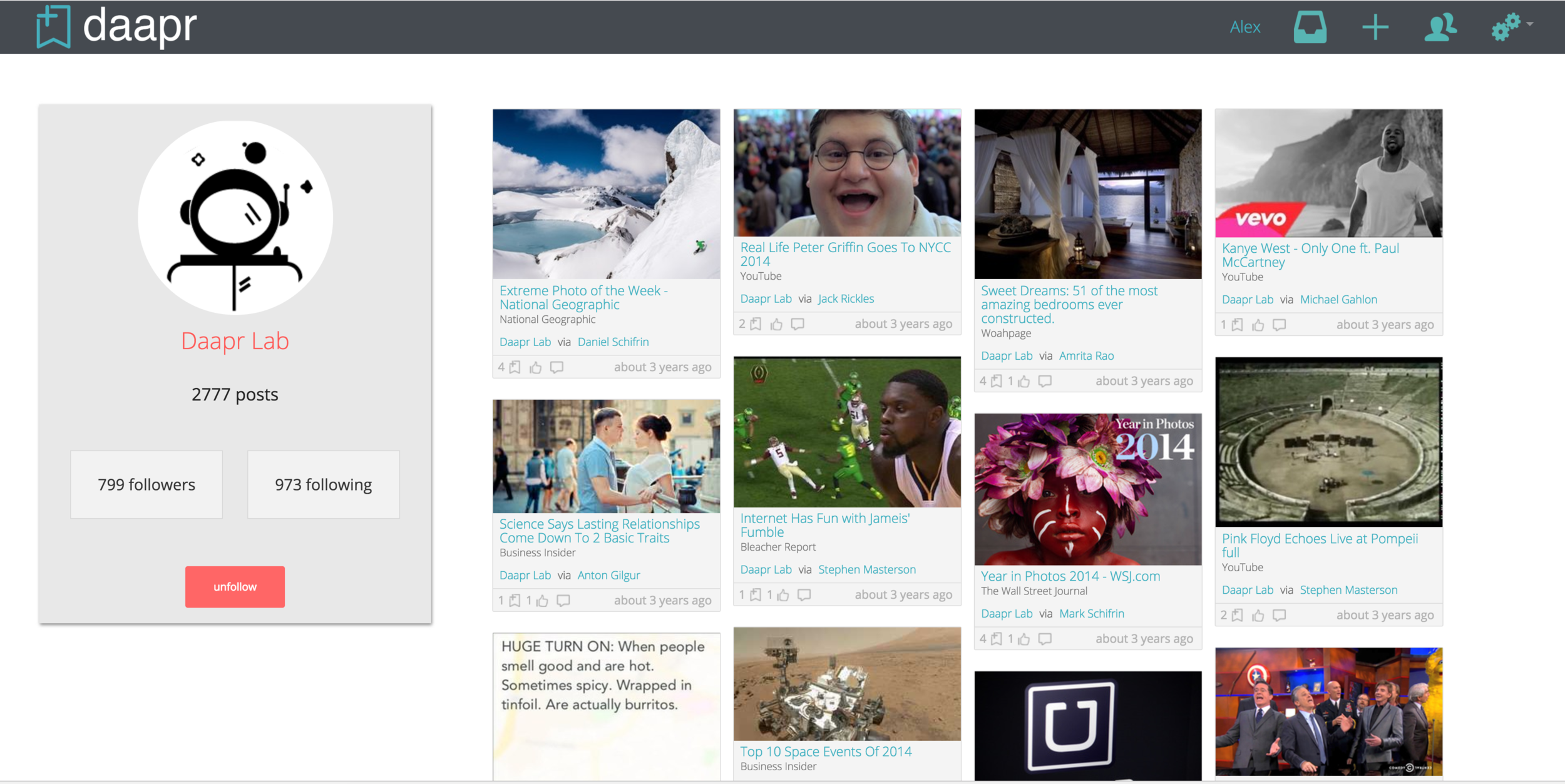
Daapr was a social media platform exclusively for sharing article and video content with your friends. The idea behind daapr surrounded focus-based social media platforms; the way that Twitter emphasized statuses, and the way that Instagram focused on mobile uploads, daapr's goal was to showcase article and video content with your friends without the clutter that was associated with Facebook. Daapr provided a clean, stylish user interface that aimed to promote discovery and engagement with user curated content.
As I took the time to shut down the platform, it gave me pause to sit and reflect on the experience as a whole.
My Role
My time working on daapr spanned across my last 2 years of college at Cornell University. I was originally recruited to work on daapr as a frontend engineer by two of my friends who were already working on the team. As the product and company grew, my role rose to Chief Technology Officer and a manager of the company. I had to grow from a role of simply writing frontend code, to one of defining the product vision with the leadership team, working on growing the size of the team, executing on the product vision, and also managing the members of the engineering, design and marketing teams.
I had to evolve my role in daapr from that of an individual contributor to one as a leader of the company.
My daapr Story - Technological Learnings and Personal Growth
tl;dr This section covers my daapr saga and what led to specific technological learnings I had. I break out exactly what I learned from this company and experience in the MY LEARNINGS section following this one.
When I joined daapr, I had basic programming knowledge in Object-Oriented Programming with Java, and Web Development in HTML, CSS, PHP and some JavaScript.
The original team built the first version of daapr in PHP using CodeIgniter and Masonry to build the Pinterest-like grid. We chose PHP partially because we were familiar with the language and did not want to spend time learning a new programming language, but in retrospect it was more because we were nervous to go learn a new programming language that we did not understand.
My first technological learning was getting the first version of daapr to kind-of work. This was my first project that I had worked on outside of school-based curriculum, and it forced me to expand my understanding of HTML, CSS, and hacking together JavaScript. Shortly after we had a kind-of working Minimum Viable Product (MVP), the code broke, and my development partner left the company.
From here, Aaron and I had to decide what we were going to do. We went from our original four partners down to two, and we had a broken product with half the knowledge of it gone. (Simultaneously, I was also very concussed from a soccer injury at this point in time, so I was not firing on all cylinders.) We decided that despite the situation, we wanted to continue moving forward with our vision. We went on a hunt on around our college campus to find a backend engineer that was smart enough to build an app outside of a class project, who also happened to be daring enough to work with us.
This led us to Connor Strynkowski, who ultimately helped bring us back on track for building daapr. Upon further research, I decided to take my second step into growing my technological knowledge, and step outside of my comfort zone with PHP, and move in the direction of building daapr with Ruby on Rails. The team chose this based on feedback from our peers in the co-working space THE POPSHOP with supporting evidence that the original version of Twitter was also built Rails.
The first attempt at building daapr with Rails went very poorly. I left Connor to build the backend on his own, and planned on coming together to hook it up to my frontend code that we had used for the PHP version of daapr. When Connor and I met to piece it all together, I looked at Connor's code and saw that he had written a lot of Ruby, but had not used the Rails framework at all...we had nothing that was usable.
This was when I had my third major technological and leadership learning, and that was that I needed to be knowledgable in every piece of the application we were building. I did not need to be an expert, but I needed to know enough to make sure that everything worked together properly. It was at this point that Connor and I embarked on Michael Hartl's Rails Tutorial, which has been the most pivotal learning experience in my education and career thus far.
Simultaneously with development, Aaron had applied the team for Cornell's eLab program to help the company grow its business acumen and give it credibility. During the fall of 2013, the daapr team attended an additional weekly class sponsored by eLab on how to grow one's company. We spent the weekends doing customer discovery interviews in random spots on Cornell's campus to better understand potential users that we wanted on the platform.
In December of 2013, Connor and I finished building the second version of daapr, and we launched the first alpha of daapr built on Ruby on Rails (hosted on Heroku). During our winter break, Aaron, Connor and I signed users up for the alpha and started gathering feedback on the experience. Now that we finally had a working product, many students on campus were very interested in joining the team. We went from not being able to recruit anyone, to having too many people that were interested in the company. We ended up expanding the team to include more engineers and a business development team to help with marketing and user reach out.
As the team grew, my role grew. I conducted the interviews for the engineering team, and would train them on the technology stack and product. Aaron would train and manage the marketing team.
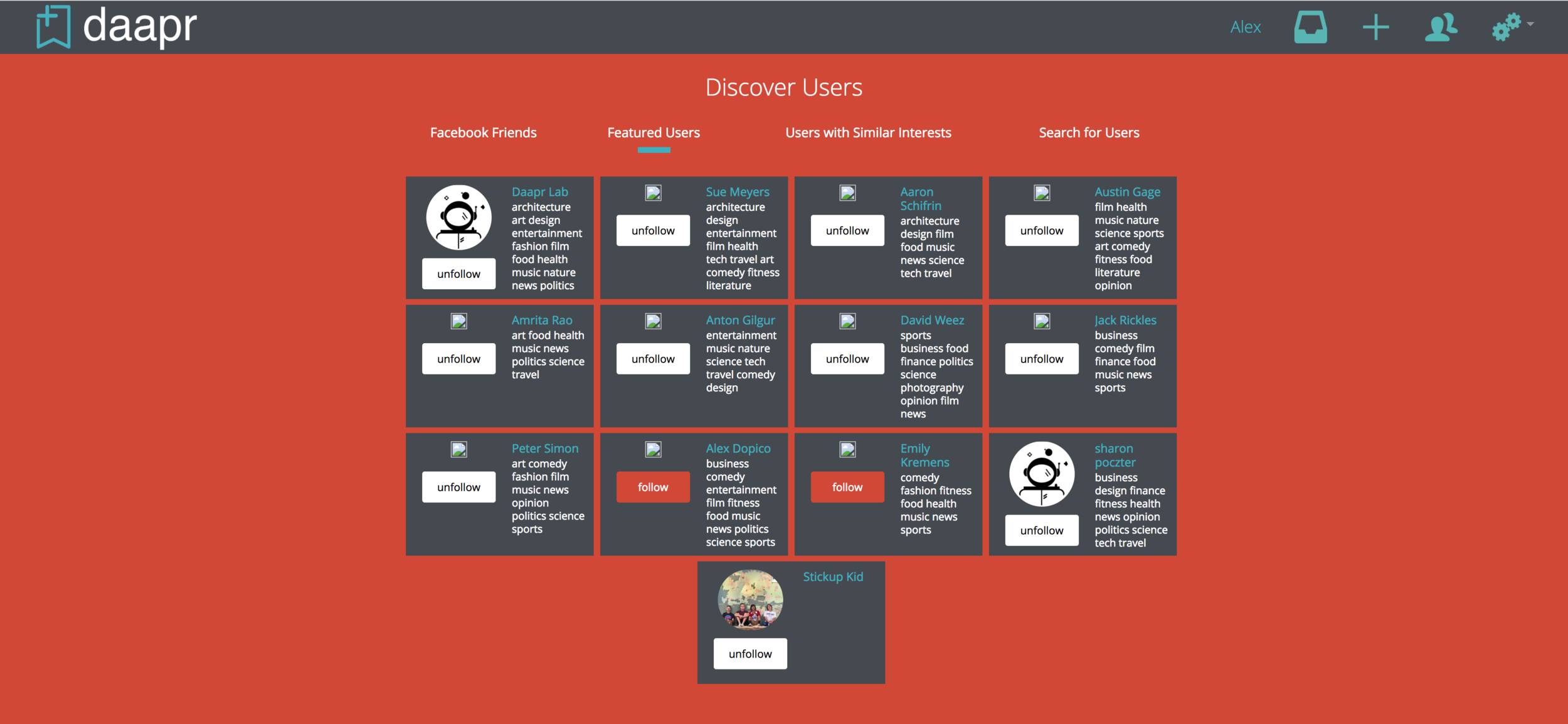
Through 2014, more people joined the company, our user base grew, and the product continued to develop. We originally launched with only being able to add posts, view posts, follow users, and view profiles. Through 2014, we expanded to add discovering users to follow, liking posts, resharing a post (sharing another user's post on your profile while giving credit to the original user), commenting on posts, and notifications. Daapr was built from the ground up with responsive design in mind for an optimal experience on all devices, but we did not start developing native mobile apps until 2015.
During 2014, I was splitting my time between managing our Heroku deployment, building the frontend code, helping debug the backend code with Connor, on-boarding our new engineers, and still managing school and internship interviews. Towards the end of the 2014 school year, we were fortunate to add Anton Gilgur to the team, which allowed me to focus more on the leadership aspect and allow Anton to take over frontend development. Anton worked to overhaul the frontend code that I had written to run faster, and expand upon the initial React.js components that I built to have the whole site built on React. This allowed for transferring state between components and a more uniform architecture. (React was very new when I wrote the initial components, and Anton wrote daapr entirely in React was before even Facebook used it for their site.)
Aside from Anton and Connor, the team had other engineers who I was working on training in order to contribute at the same rate as Anton and Connor, but for the most part they were working on smaller pieces until they had ramped up on the necessary skillsets. Meanwhile Aaron was managing two teammates working on business development, which encapsulated customer reach-out, in-person marketing, and email marketing.
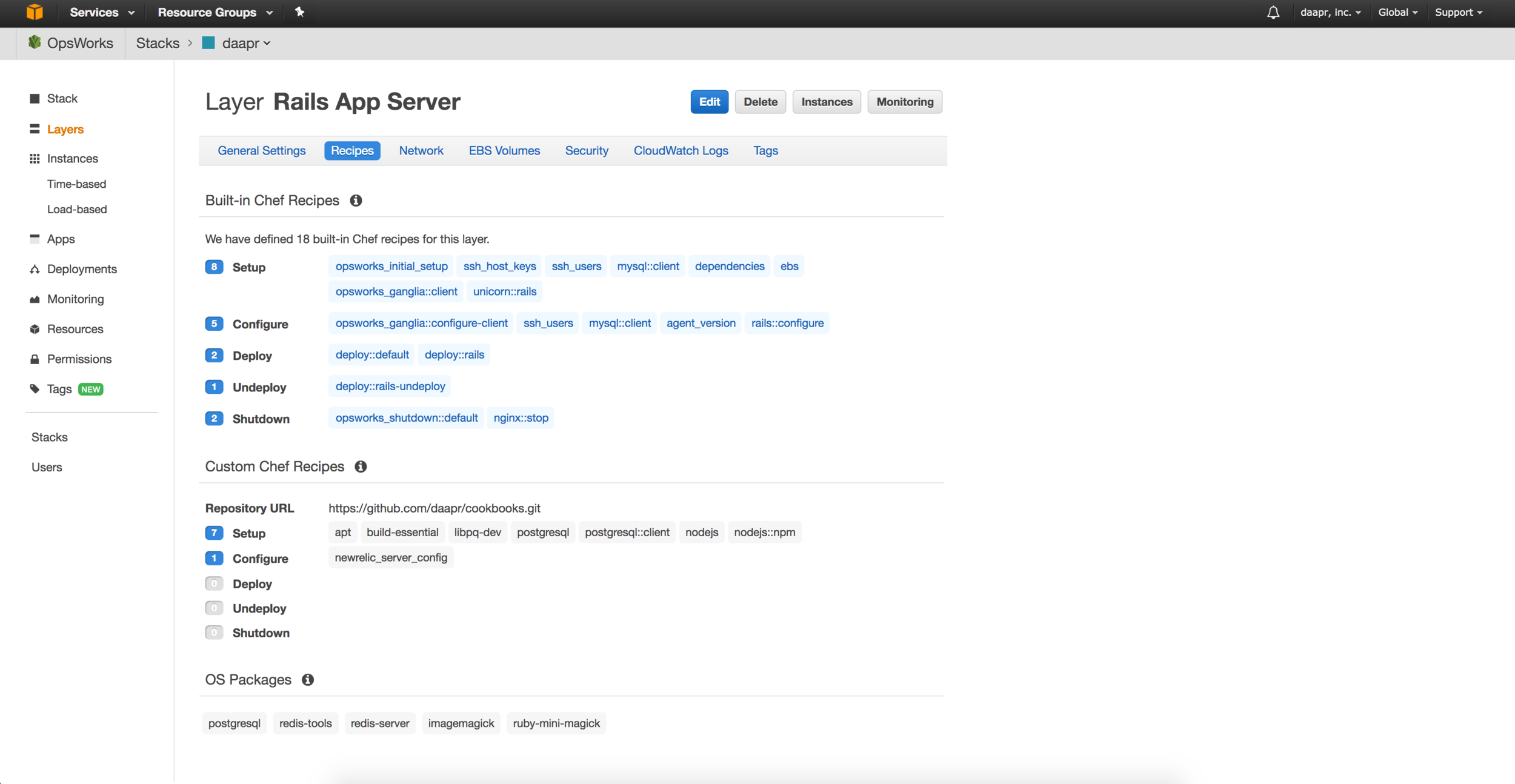
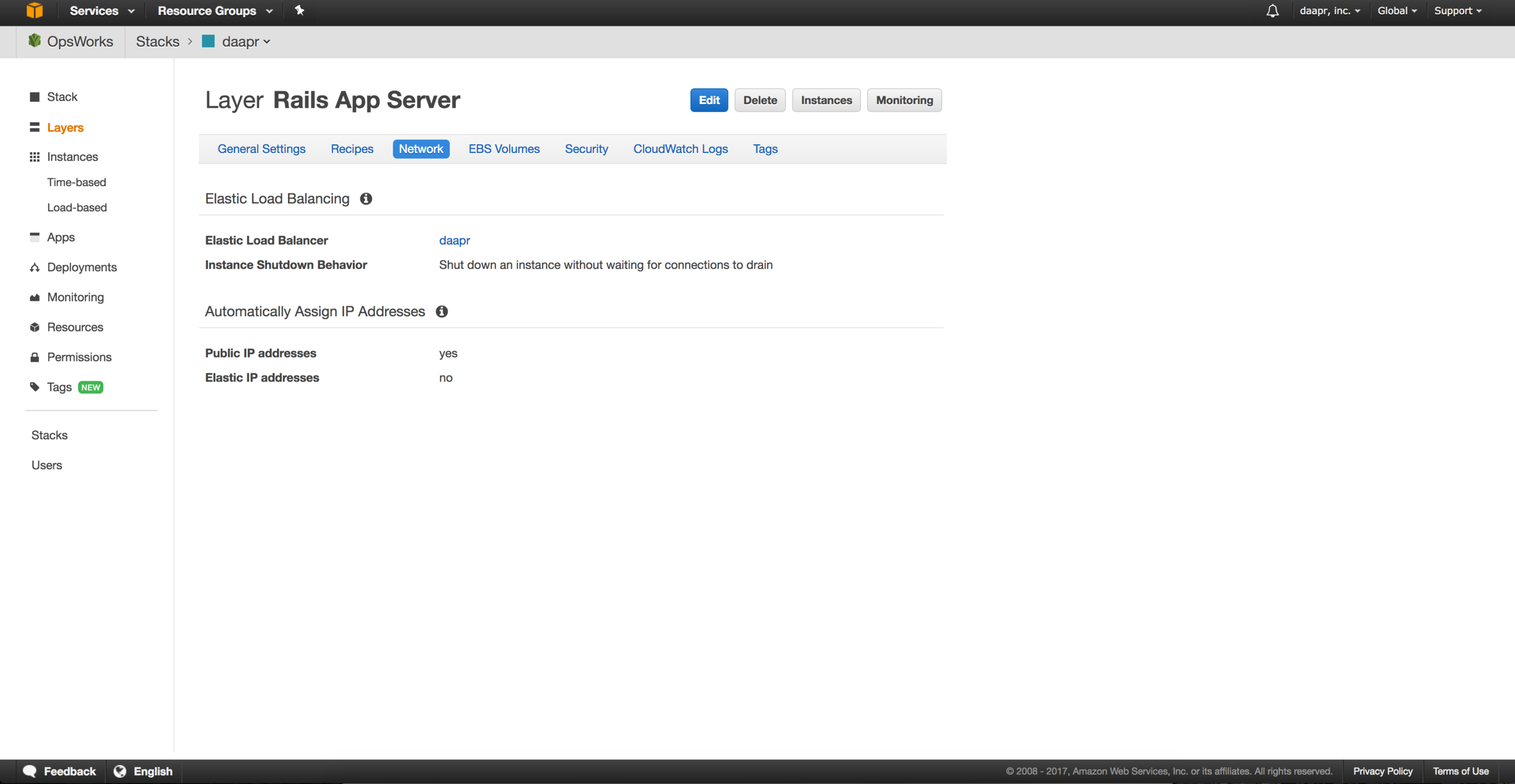
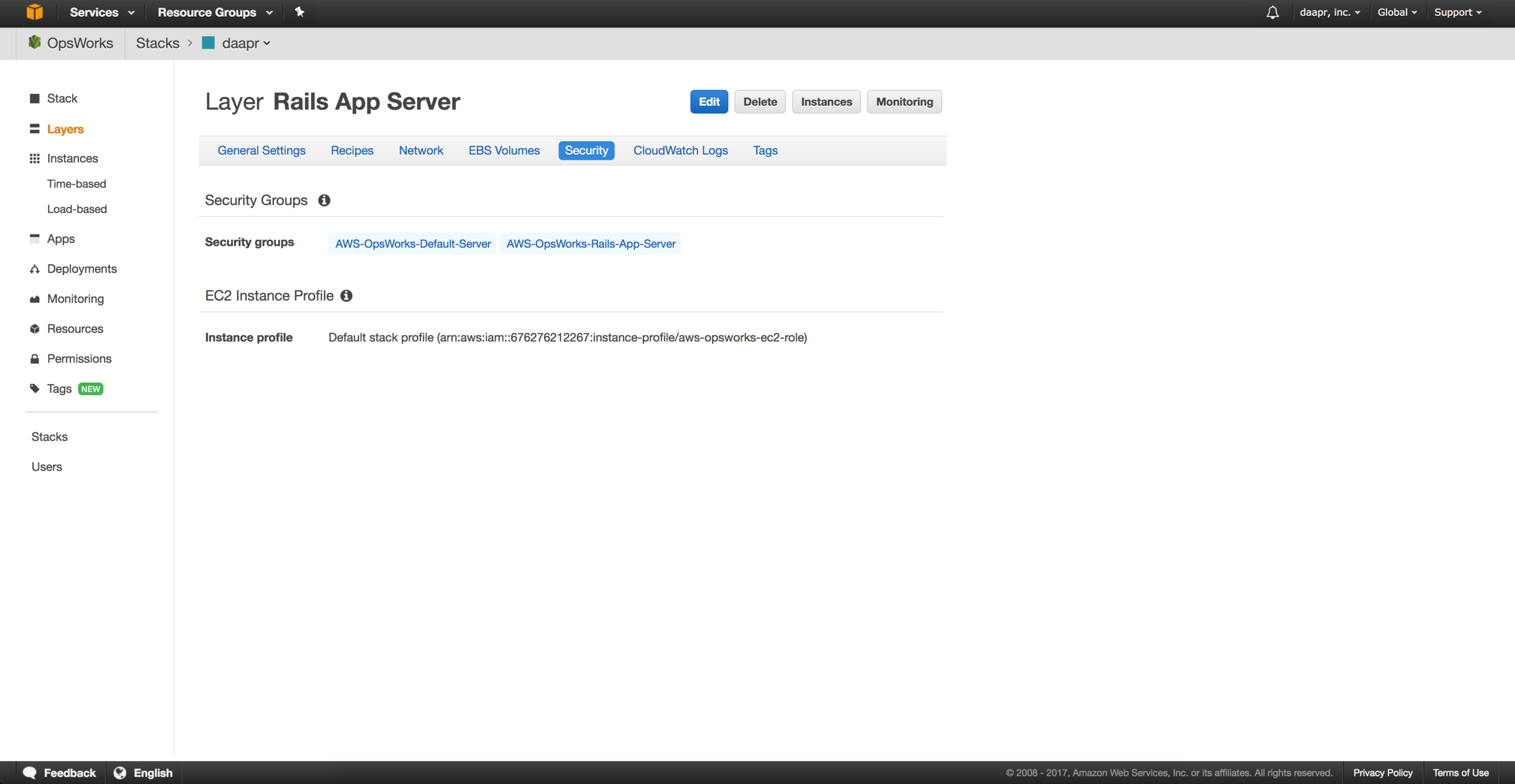
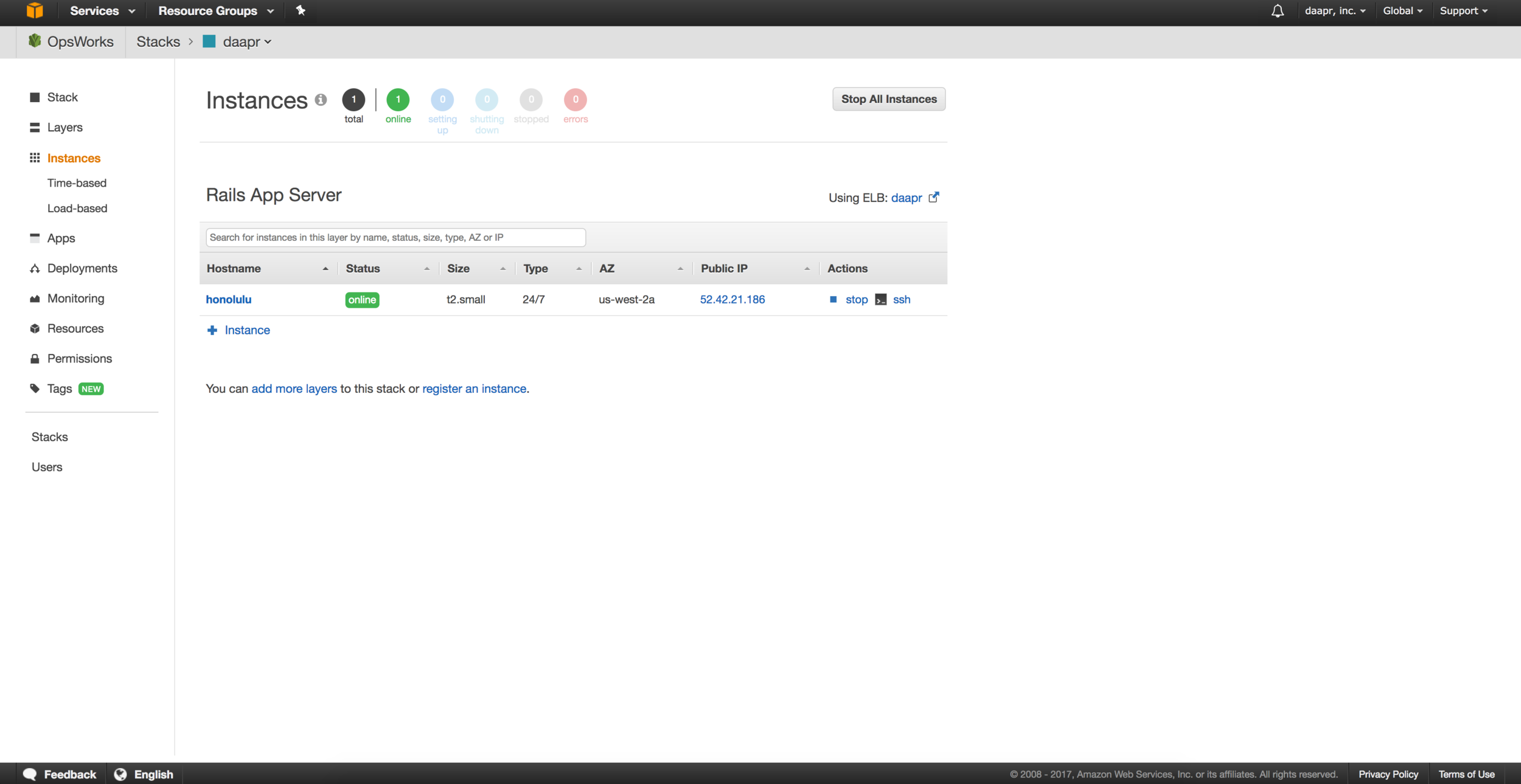
During the summer of 2014, the team went to different destinations for internships, which forced us to work and meet remotely. The platform was costing us too much money to run on Heroku at scale, so this led to my fourth major technical learning. I spent the summer learning how to deploy Ruby on Rails applications in a scalable architecture on Amazon Web Services (AWS), which by no means was a trivial feat, because despite AWS's prevalence, their documentation (especially for beginners) was lackluster at best. This led to me writing my own guide for deploying Ruby on Rails applications in a scalable infrastructure on AWS. It is titled Deploying a Ruby on Rails Application with Amazon Web Services OpsWorks The Idiot’s Guide to Migrating a full stack Rails Application from Heroku to AWS: A Guide made by an Idiot, for Idiots. That summer was a test of fortitude for myself and the team. I had to keep pressing on after repeat failures deploying daapr to AWS successfully. The team also had to learn to self-motivate in order to continue working and meeting while remote. This period of time ultimately showed who on the team would put in the time and energy to get things done.
As development expanded from 2 people to 3+, I started to understand the importance of writing requirements for oneself and for partners in order to ensure that everyone understands what needs to be built, and to ensure that everyone works on the correct tasks. The team encountered significant growing pains on this; the engineers would casually chat about what each person would build and the service-level contract, but without an organized planning session and written requirements, individuals would frequently come together having different deliverables than what was expected. After my summer internship, I started running sprint planning and adopting elements of Agile Development for daapr to help cut down on the wasted time from miscommunication on deliverables.
Development on daapr continued, and customer outreach grew. Over 20 people worked on daapr throughout its lifespan. Aaron did pitch competitions that gained us recognition and small amounts of cash, while the marketing team did fraternity and sorority outreach on Cornell's campus and started a campus ambassador program that spanned across the country.
Ultimately, growth and engagement hit a stall. Aaron and I realized that we had made a fatal mistake. Our original idea was that users would want to browse daapr on their laptop while they were at the library taking a break from studying; however, while we were interviewing and pitching users post-launch, we learned that everyone wanted a native app on their phone. Although the site was completely responsive and worked remarkably well in one's mobile browser, native app usage for social media was skyrocketing, and our users wanted to browse daapr while they were bored on-the-go (like on the bus, or eating food at the dining hall).
In a last-ditch effort to restart daapr's growth, we hired an iOS engineer who went to Cornell to build out a native app for daapr. Development continued and customer outreach persisted, but at the 2-year mark, Aaron and I started to burn out. Managing the product and team was taxing. We also had our personal lives, school, and job hunting.
Moreover, Facebook had become the dominant player in news, videos, and media around the 2-year mark of daapr (2015). Previously, Facebook had been predominantly filled with statuses, photos, and social games, with some links, but there had not been a focus on media in the content or user experience. As daapr was getting started, we could see that Facebook was making changes to place focus on the news, video and media content, but we figured that Facebook's users would never see it as a source for that type of content; we were very wrong on this notion.
Ultimately, after 2.5 years or working on daapr, user growth was declining, engagement dropping, and the team and leadership were frustrated and exhausted. Aaron and I decided that it was time to call it quits, and stop working on daapr. Unfortunately, we never ended up launching the native iOS app.
The company folded amicably. Everyone understood that the product was not progressing the way that it needed to in order to prove itself as a viable full-time job, and there were no hard feelings. It was a sad ending, but everyone felt like they were ready to move onto something new.
My Learnings
I learned a ton from daapr, arguably more than any of my college courses.
I learned:
- How to be a leader for a team
- How to manage people
- How to build a product from scratch
- How to make product-oriented decisions and prioritize features, tasks, and risks for the product and the company
- About customer discovery
- How to form customer problems and go after them
- A lot of new technical skills that made me extremely more qualified for the workforce than I had been before working on daapr
- How to develop technical architecture
- How to have partners and how to balance differing visions, goals, and priorities in order to form them into a coherent team vision, set of goals, and set of priorities
- How to pitch an idea and sell the vision to friends, family and complete strangers
- How to speak confidently and authoritatively on a subject
Although daapr ultimately did not turn into a wildly successful hit, I had so many invaluable learnings that it was totally worth the time and energy.
My overall conceptual learnings:
- Every technical product has to be thought of from a mobile-first perspective. Mobile usage is continually increasing, and desktop usage is on the decline. Building without prioritizing mobile first is an extremely costly mistake. A mobile app may not have made daapr a wild success, but it would have taken the company further and made it more popular.
- Really understand the customer problem that you are trying to solve. If we had understood our users better earlier on, we might have seen the need to develop a native application earlier.
- Keep the team small. The largest the team was at any given point in time was 14 people (over 20 worked on it throughout, but some folks came and left). It was fun to say that we had such a large team; however, when I look back, my time would have been better spent focusing on the product and a few highly productive teammates. What ended up happening was that my time was spread thin managing people that were not putting forth the same contributions that I could have made if I was doing my own work on the product. Everyone who worked on daapr was great, and I loved every minute I spent working with the team, but ultimately when the company is young and the product needs significant work, time spent on a large team can be costly.
- Know every part of the product. I originally tried to stick to what I was comfortable with, which was the frontend code. I learned the hard way that I had to have knowledge on the full stack. This helps with managing the team, auditing progress, and overall being a successful and knowledgable contributor. I did not need to be an expert in each aspect of the product, but I needed to know each part proficiently.
- Hands down, the most important thing that I learned from daapr, is that it's OK to not know what the hell you are doing. As long as you are determined, just go after it; plunge into the problem that you are trying to solve, and figure it out.
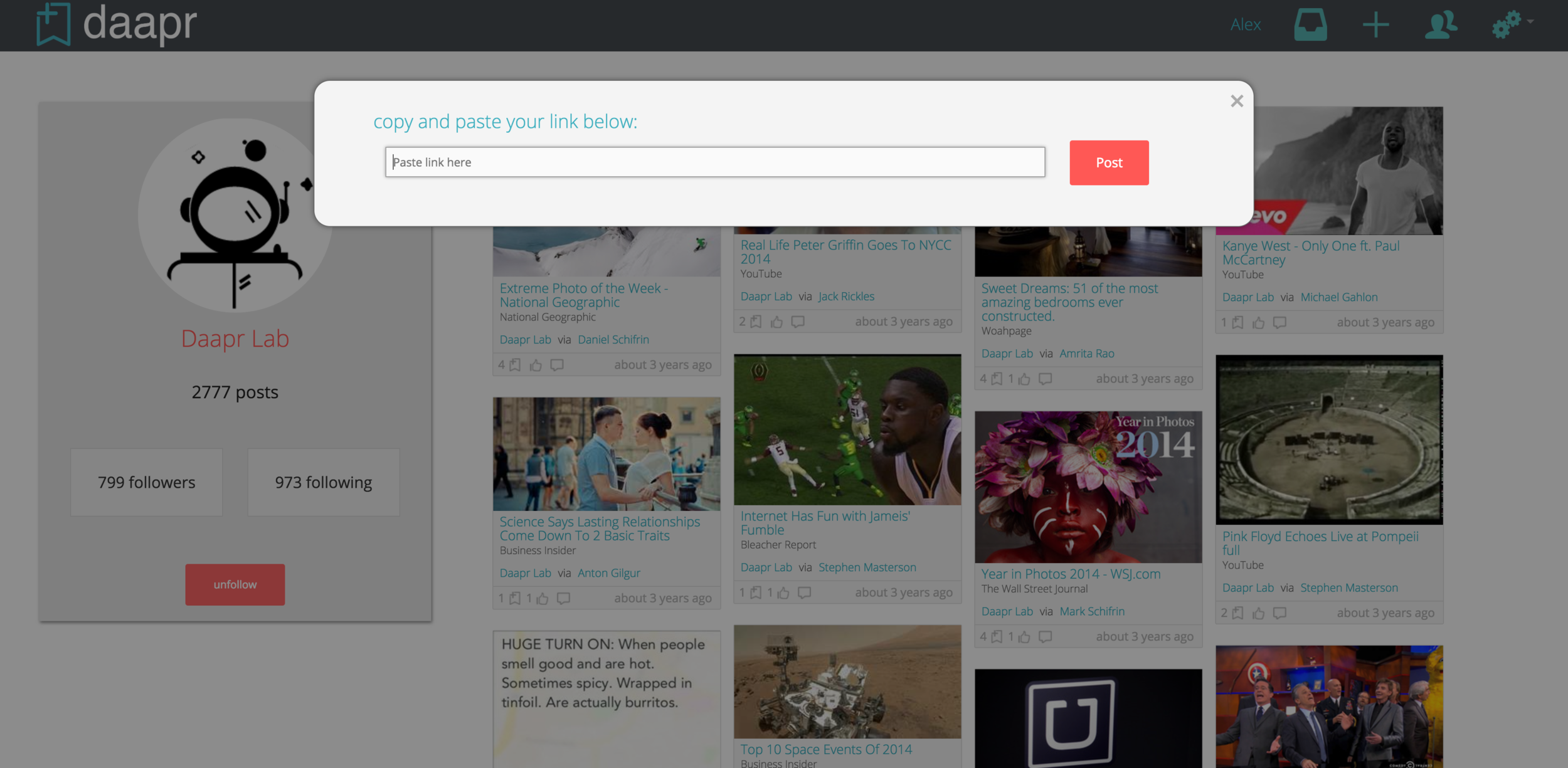
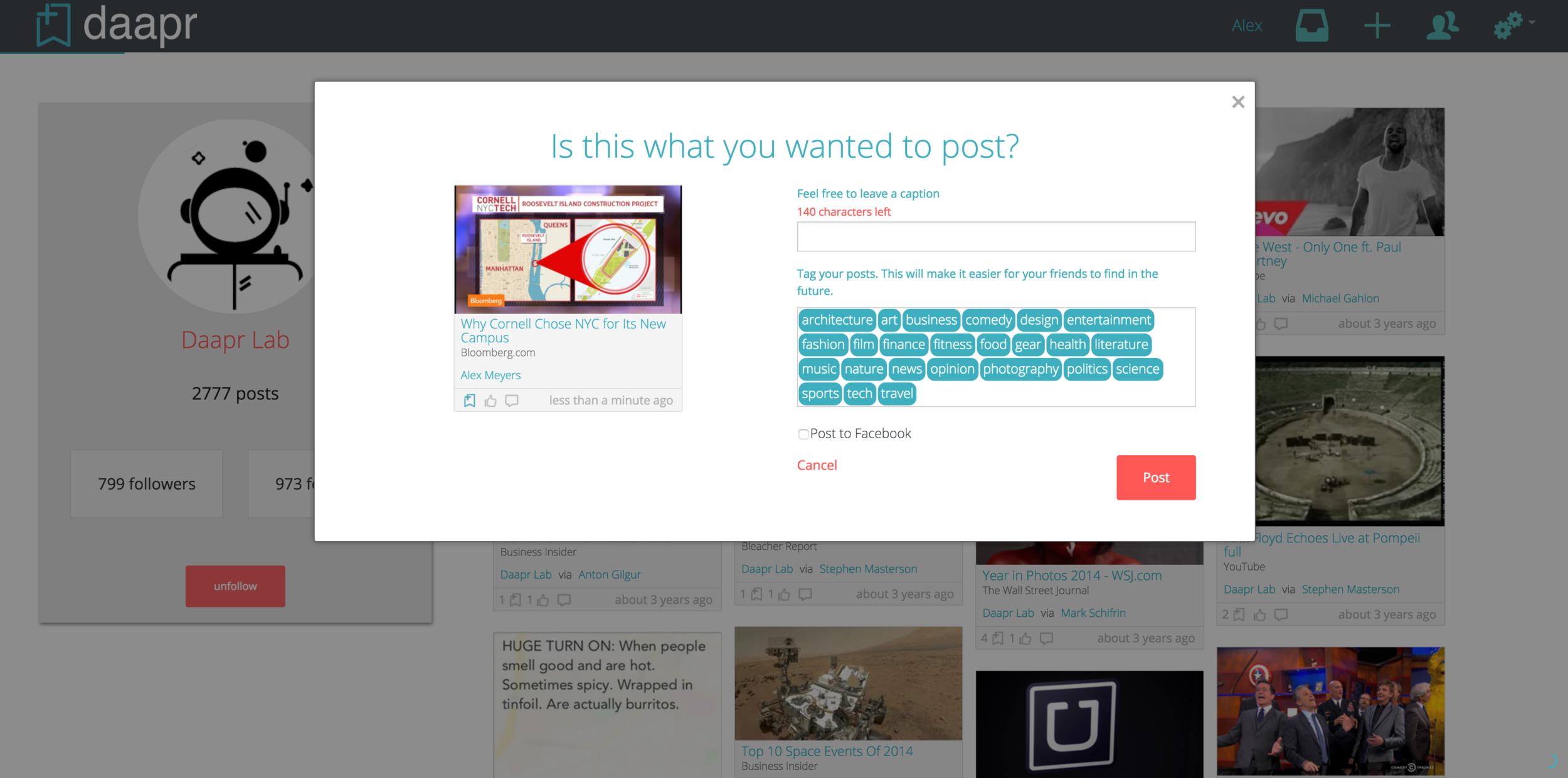
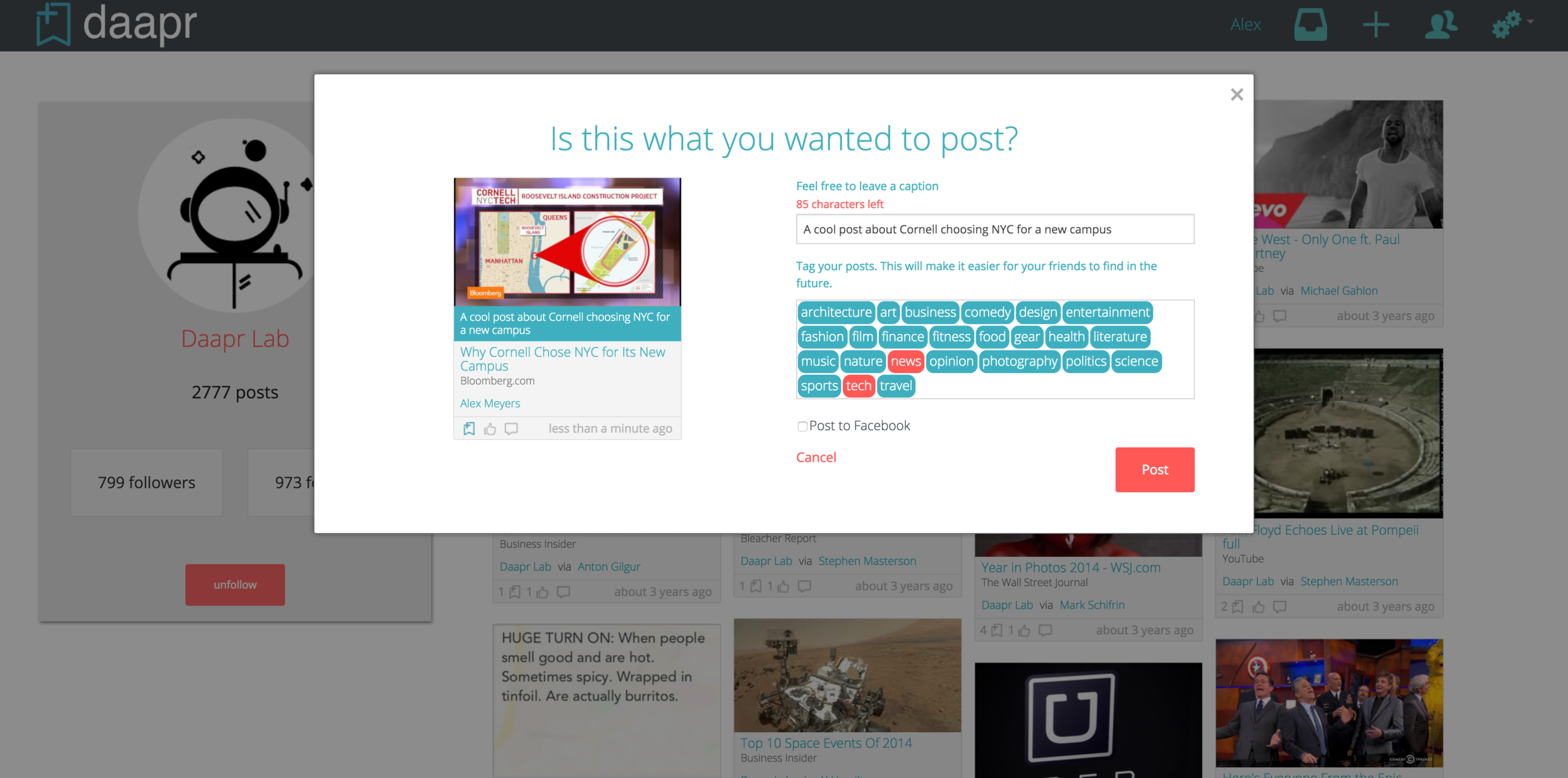
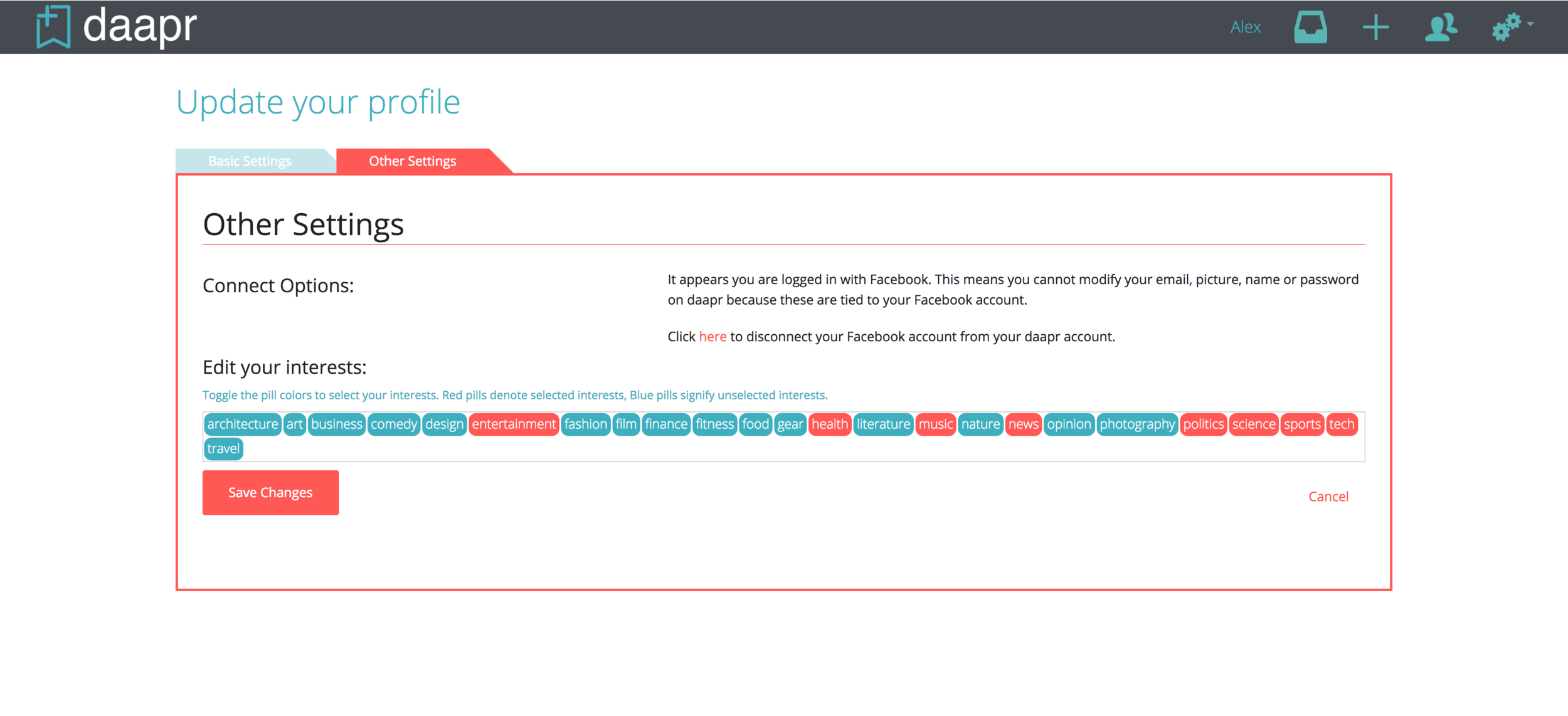
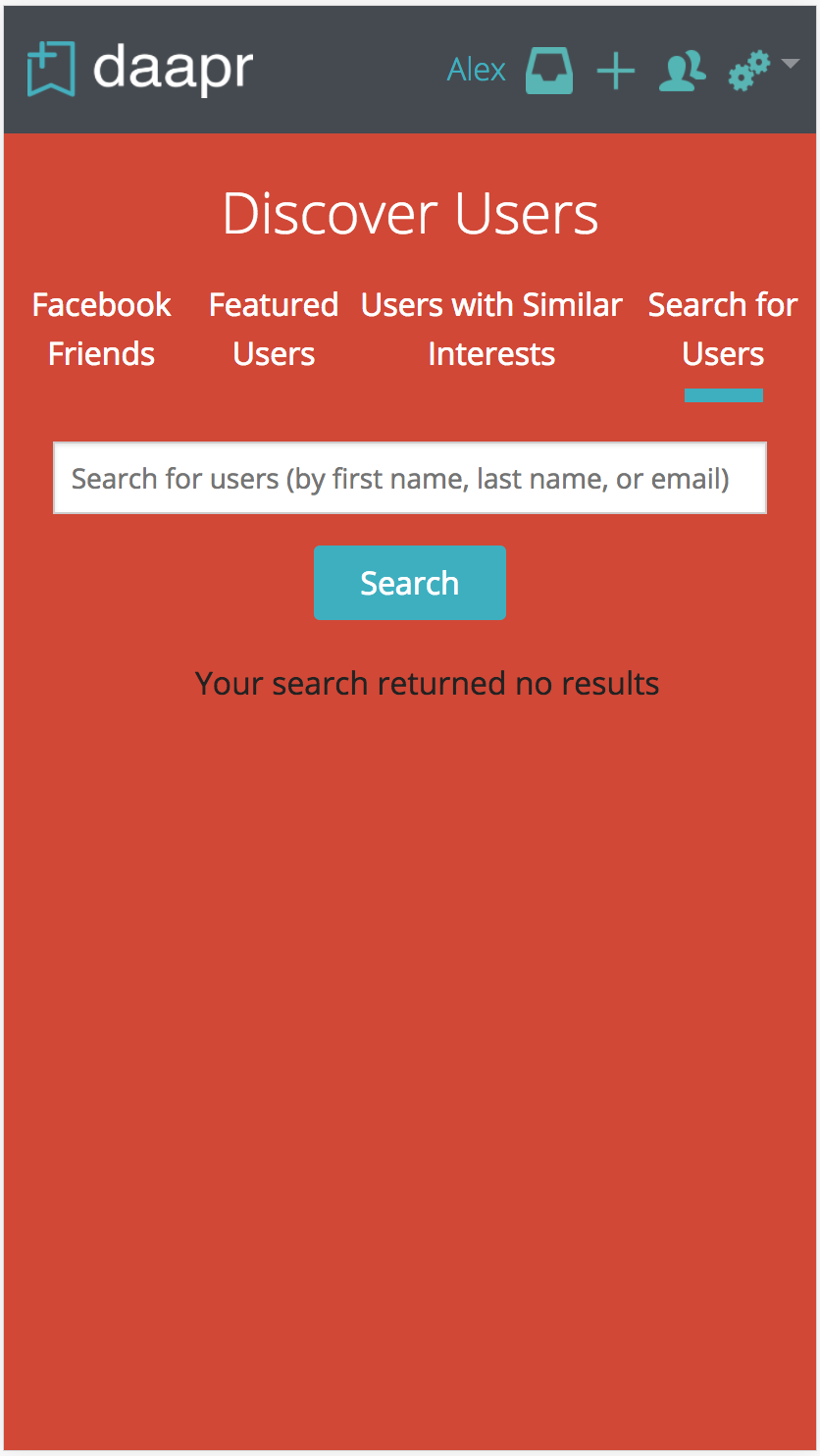
The Product
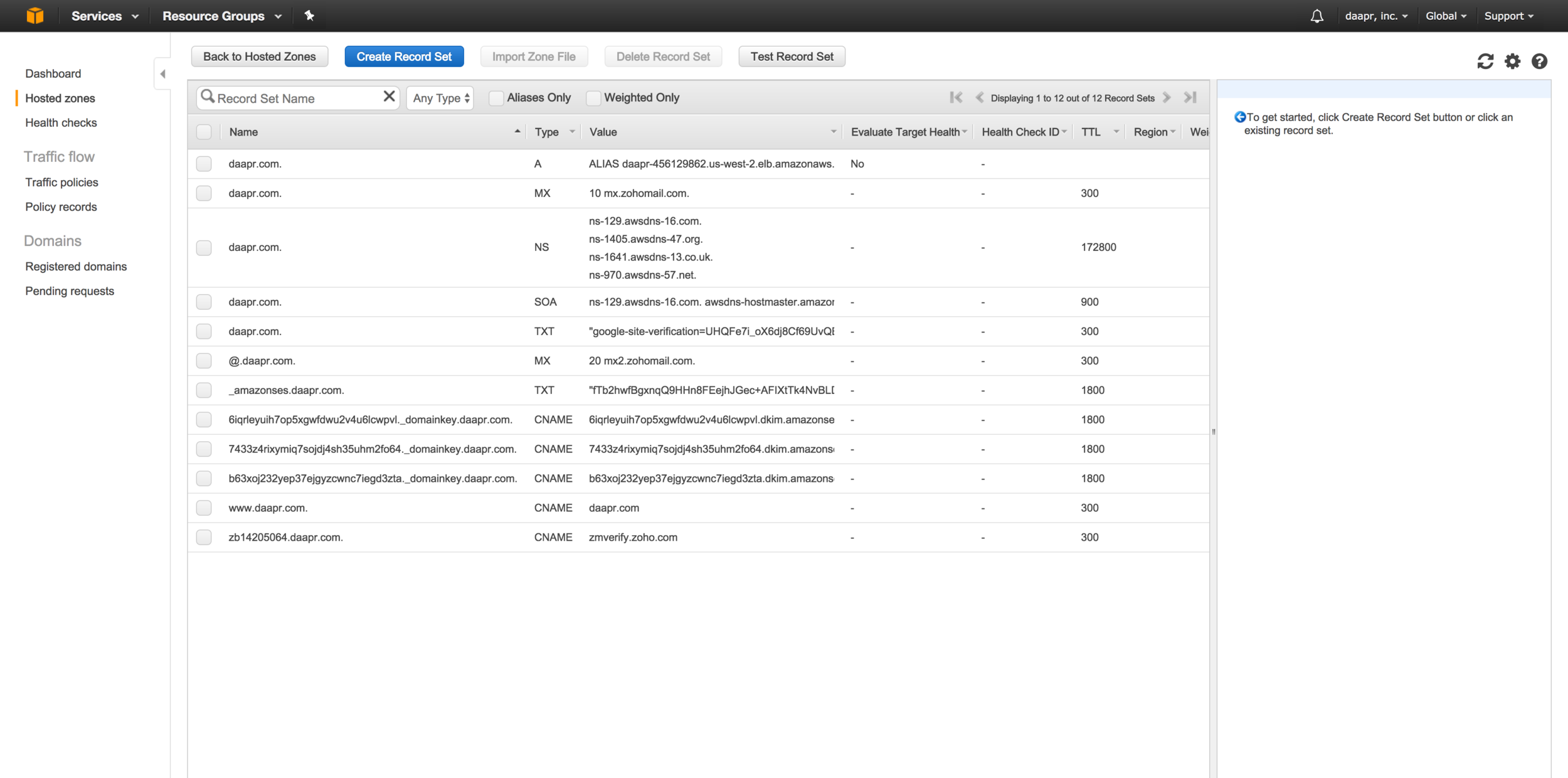
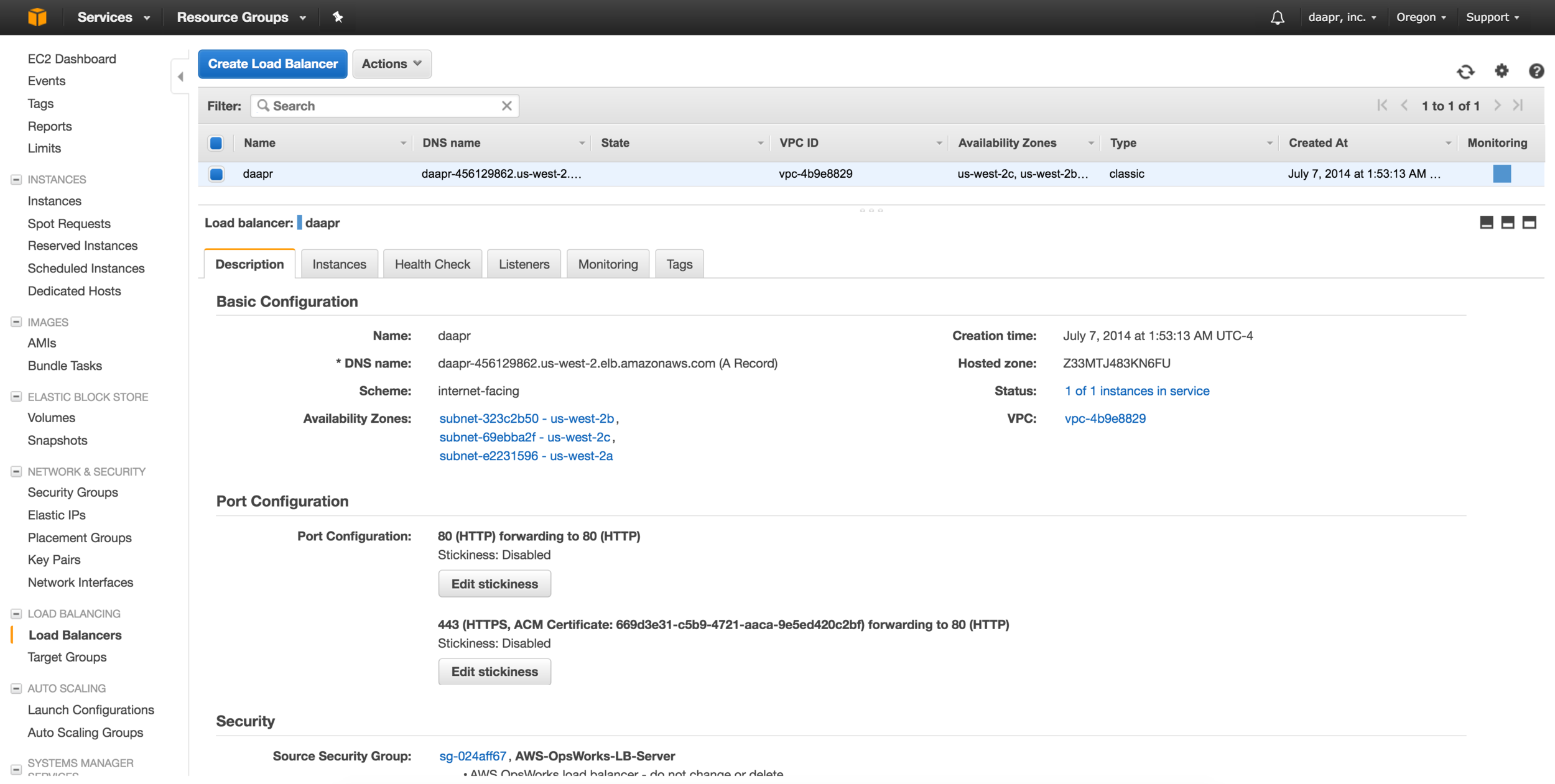
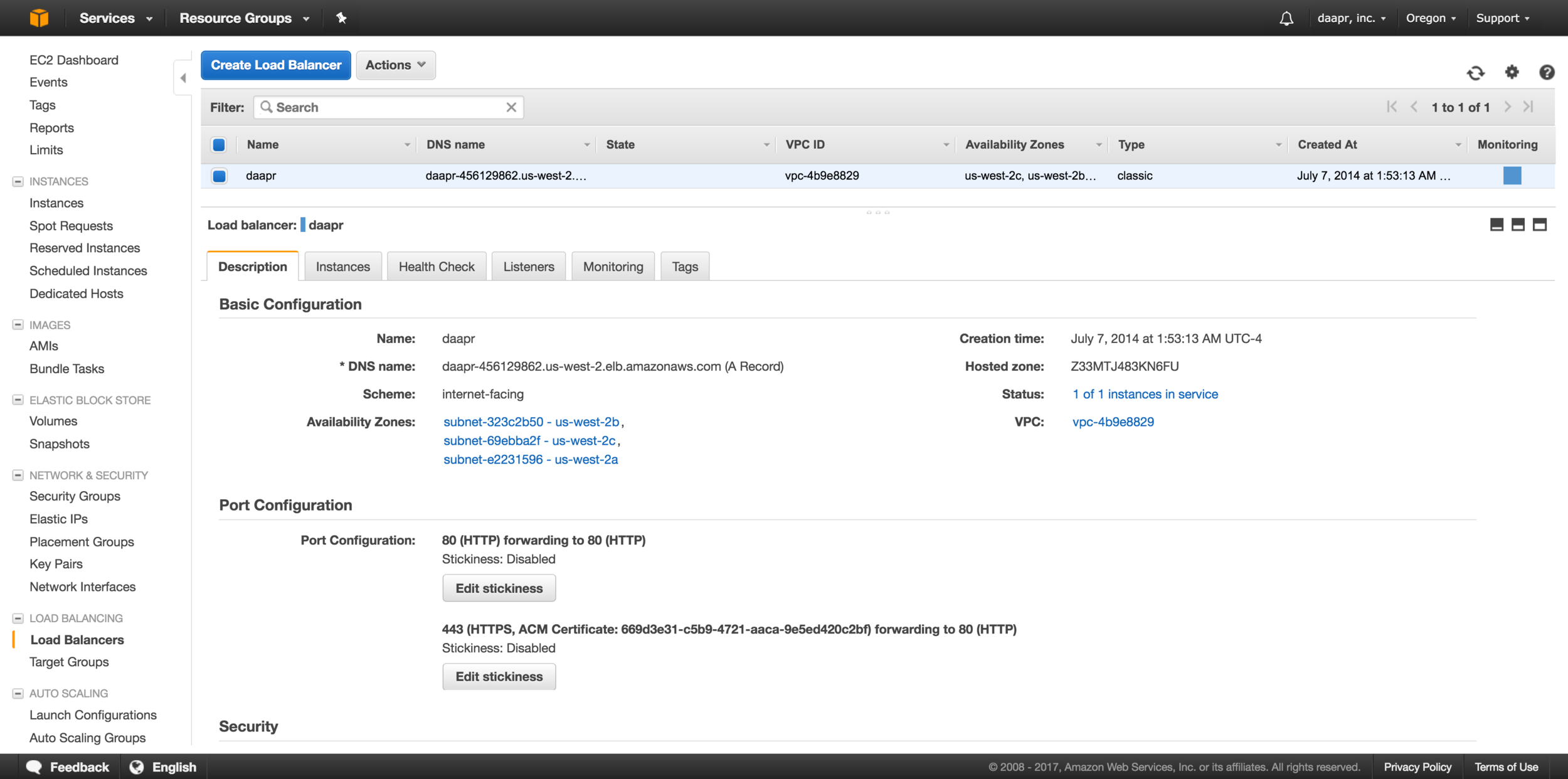
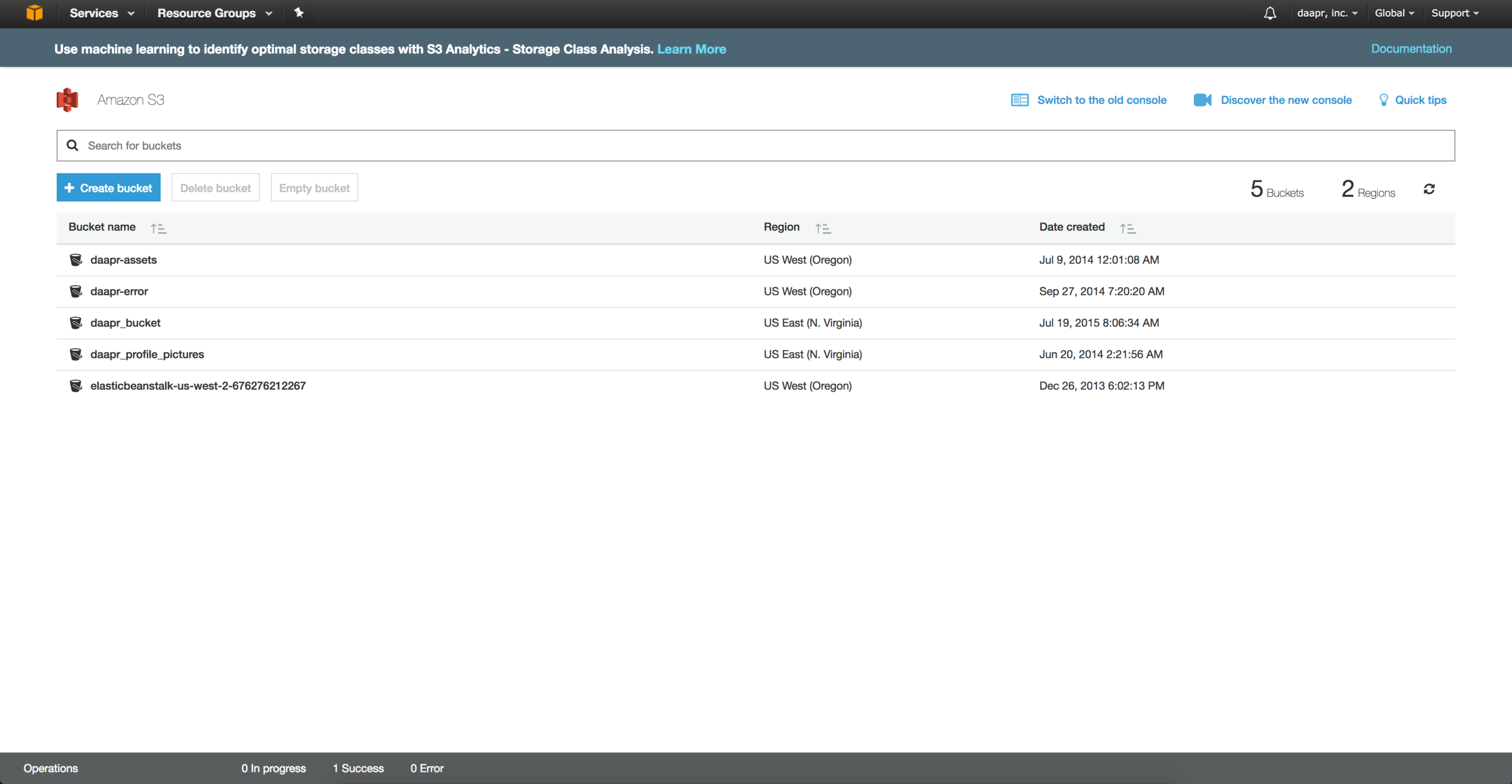
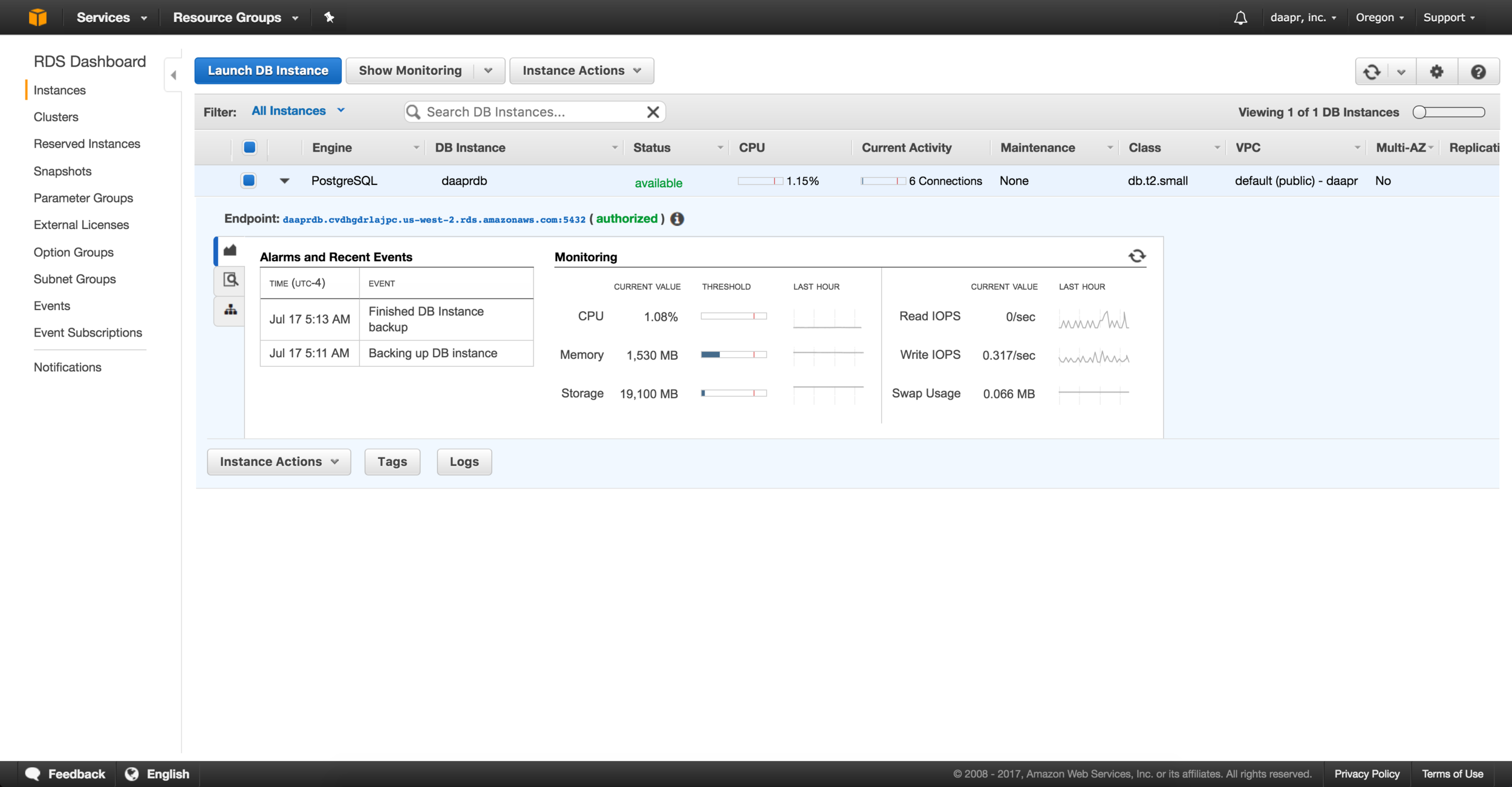
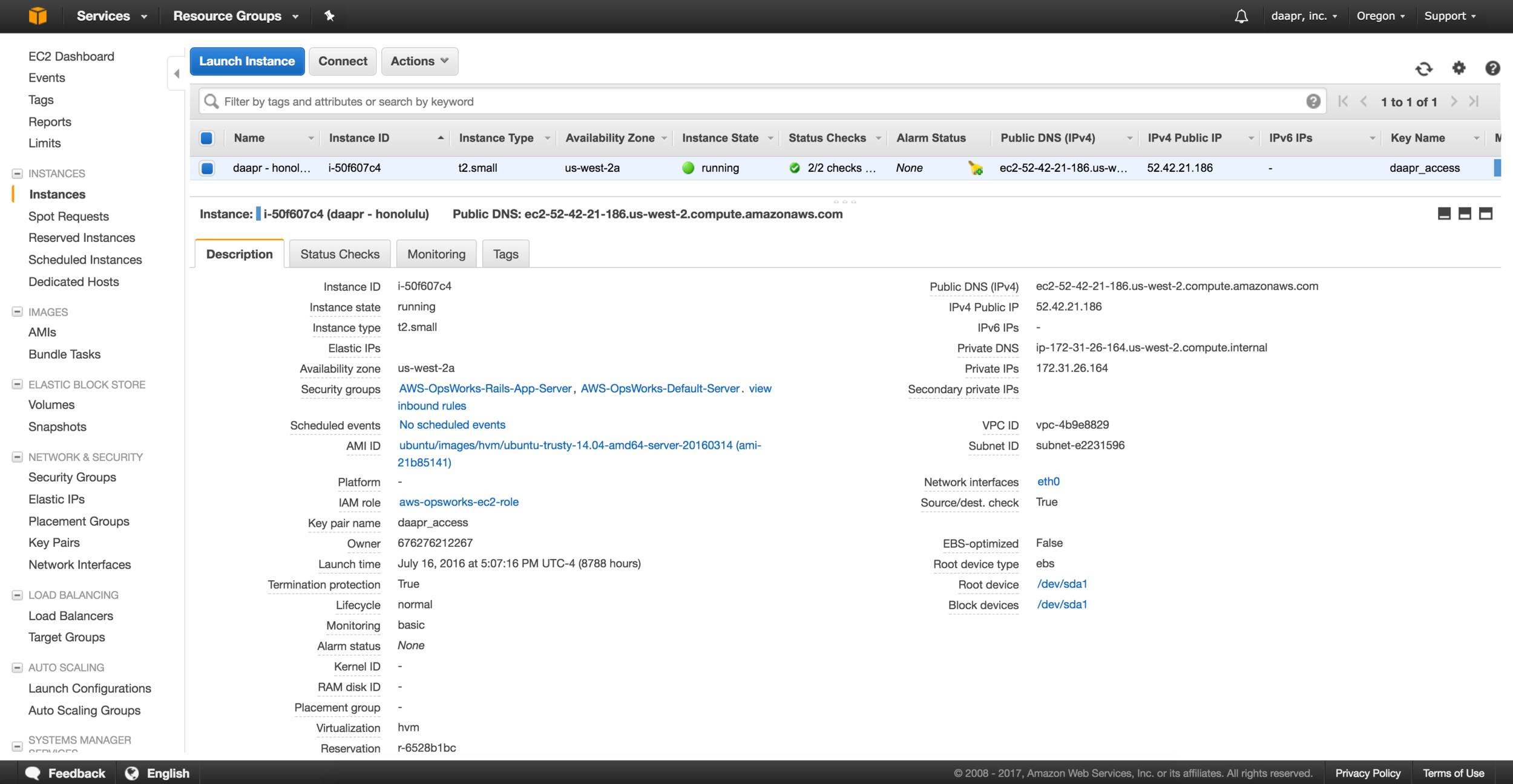
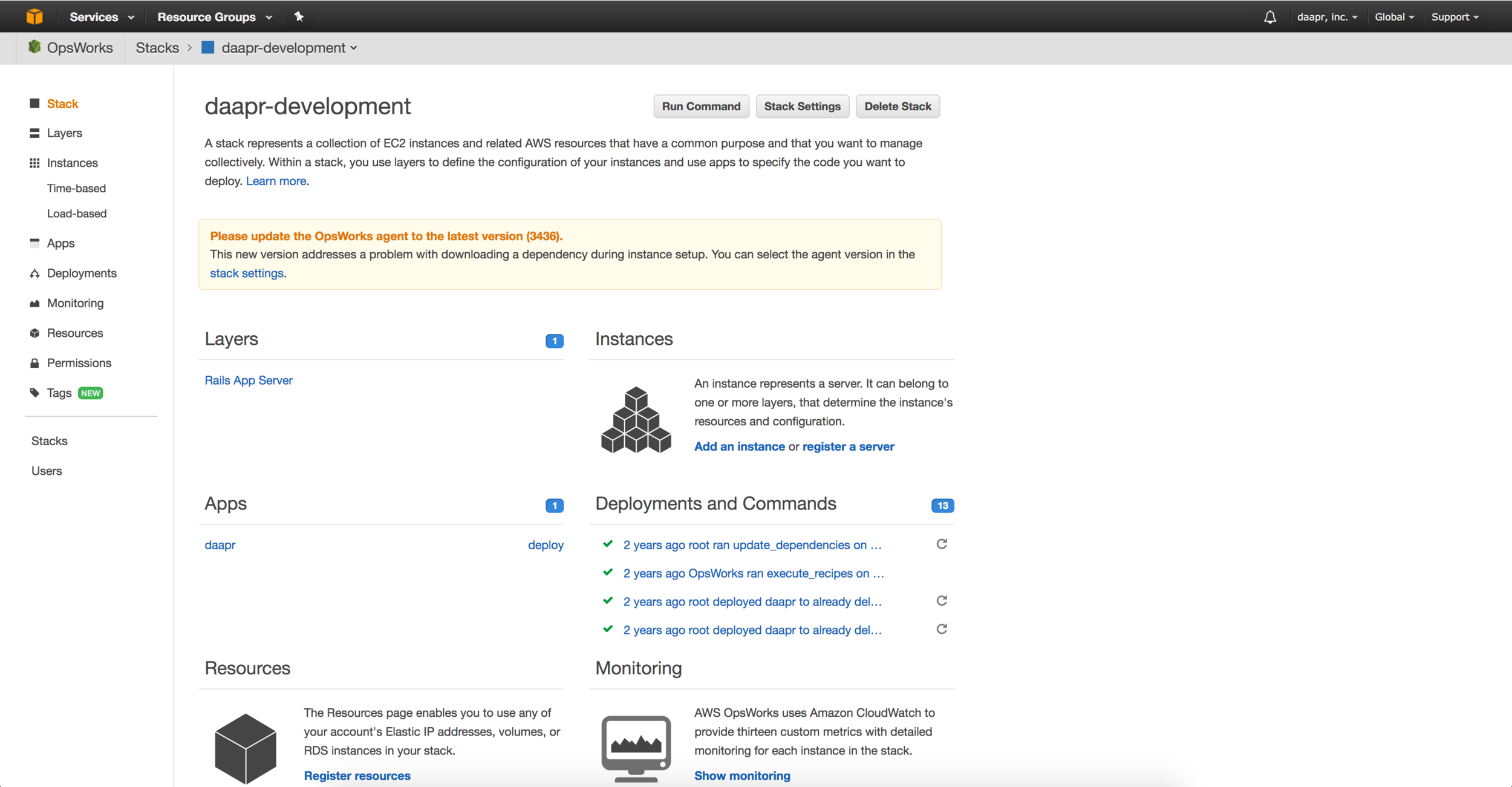
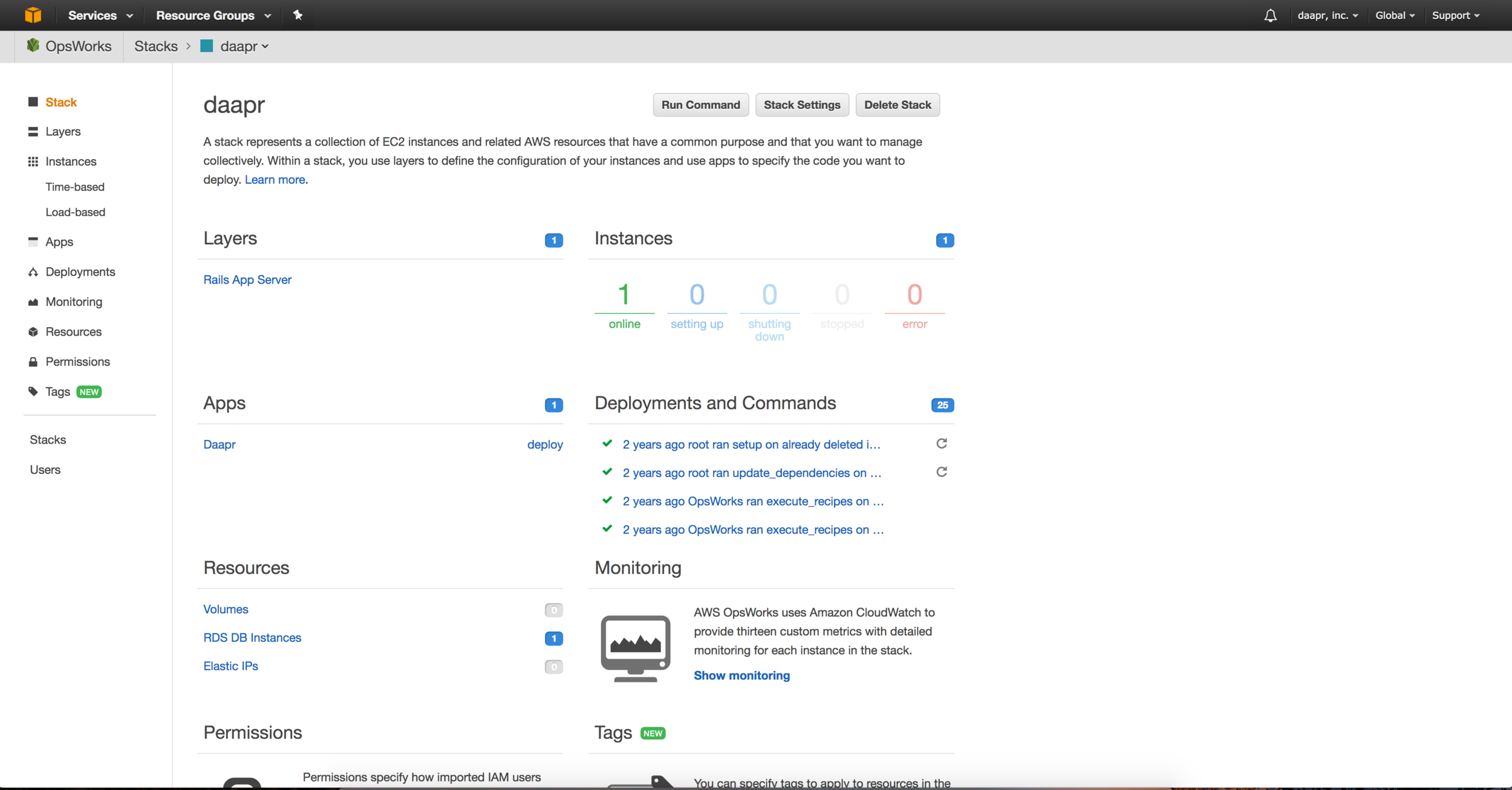
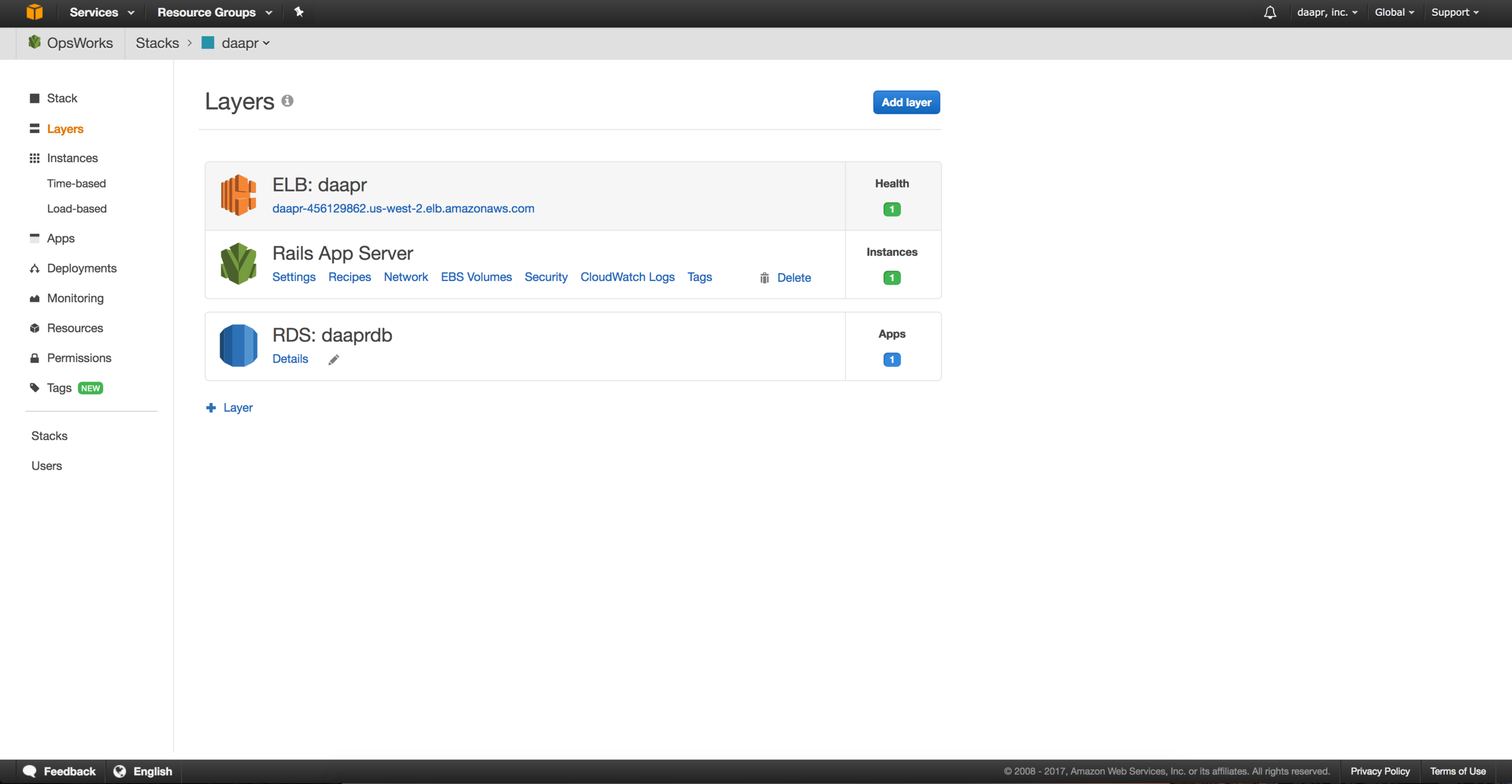
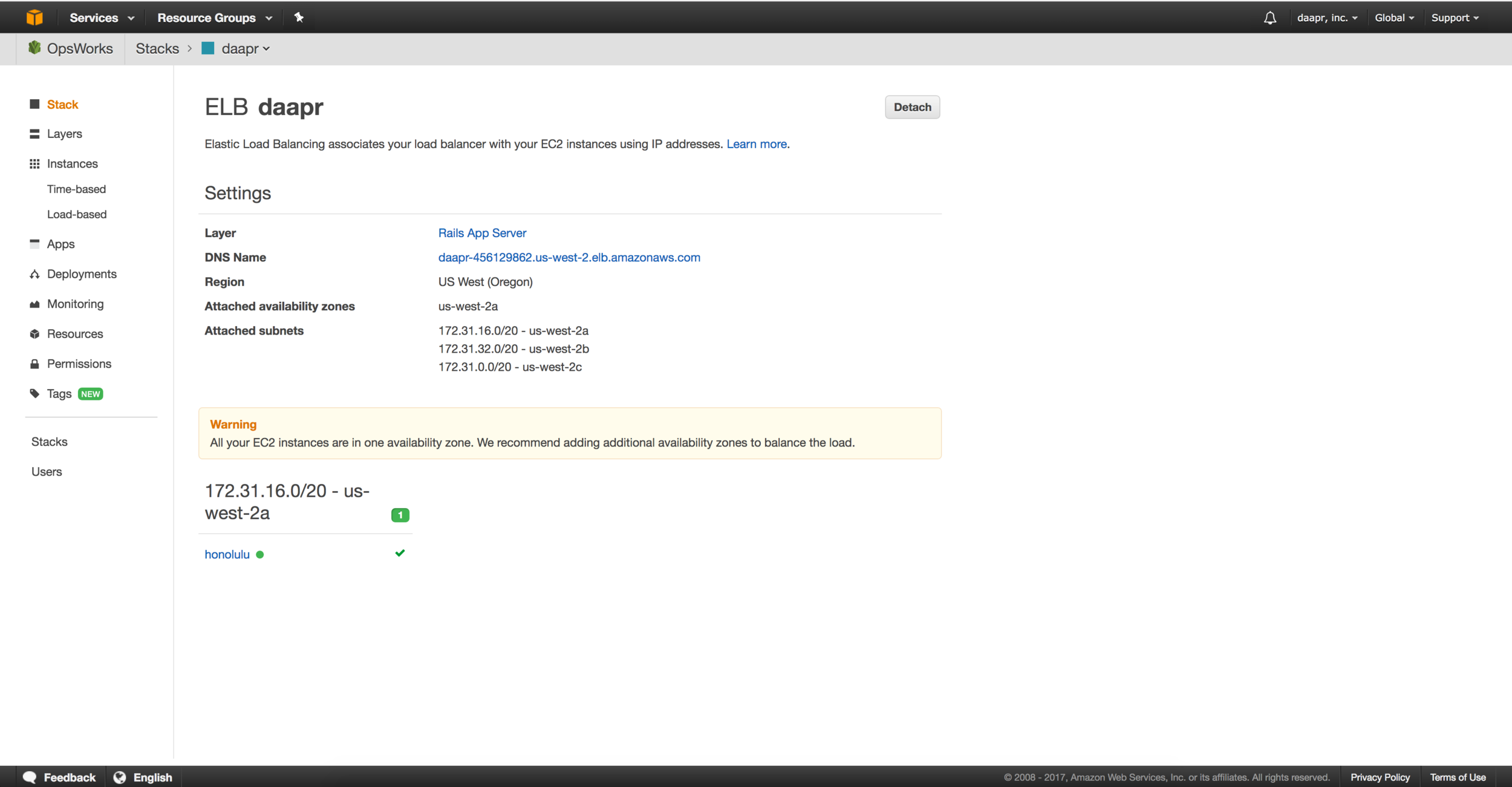
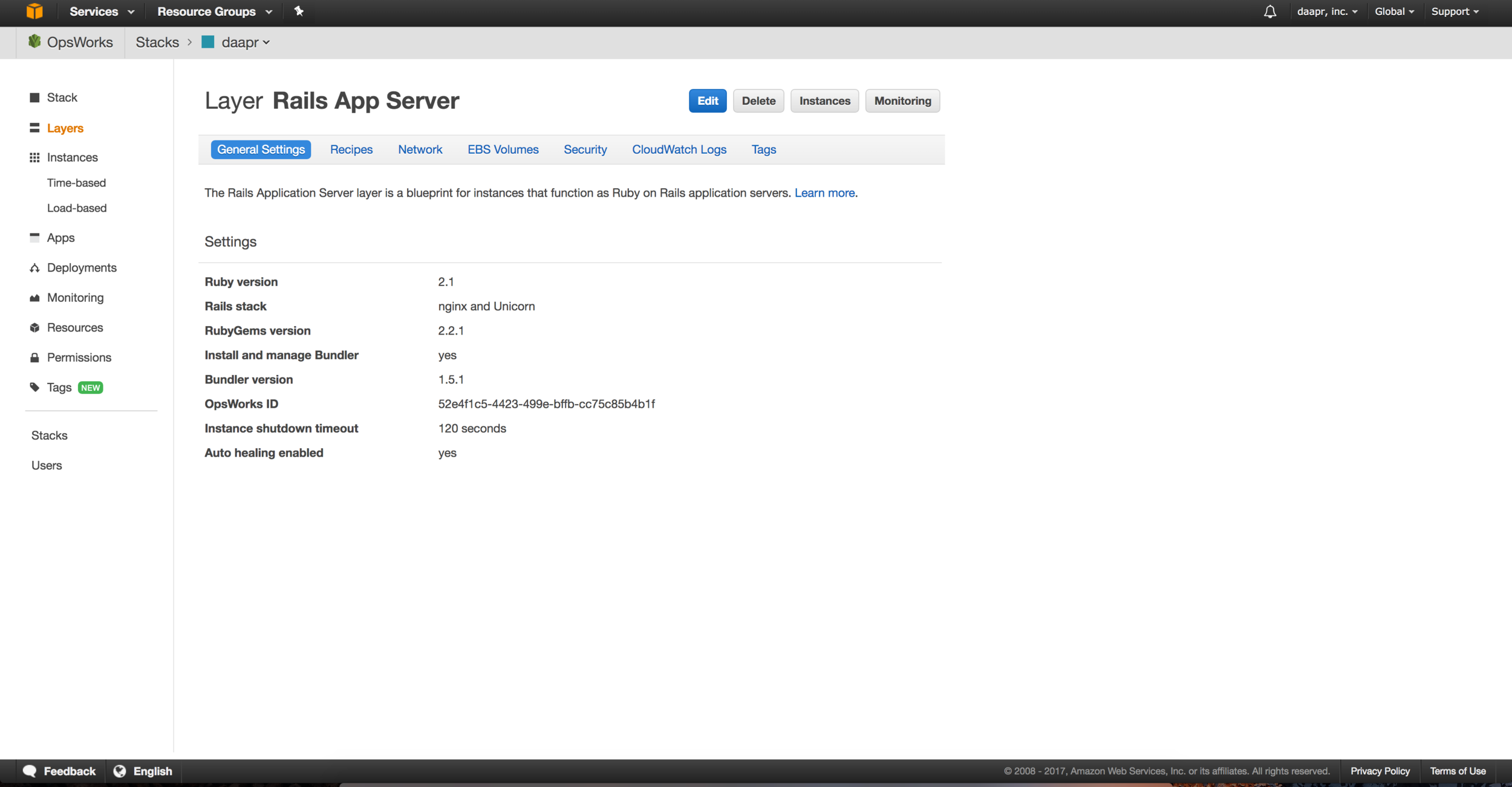
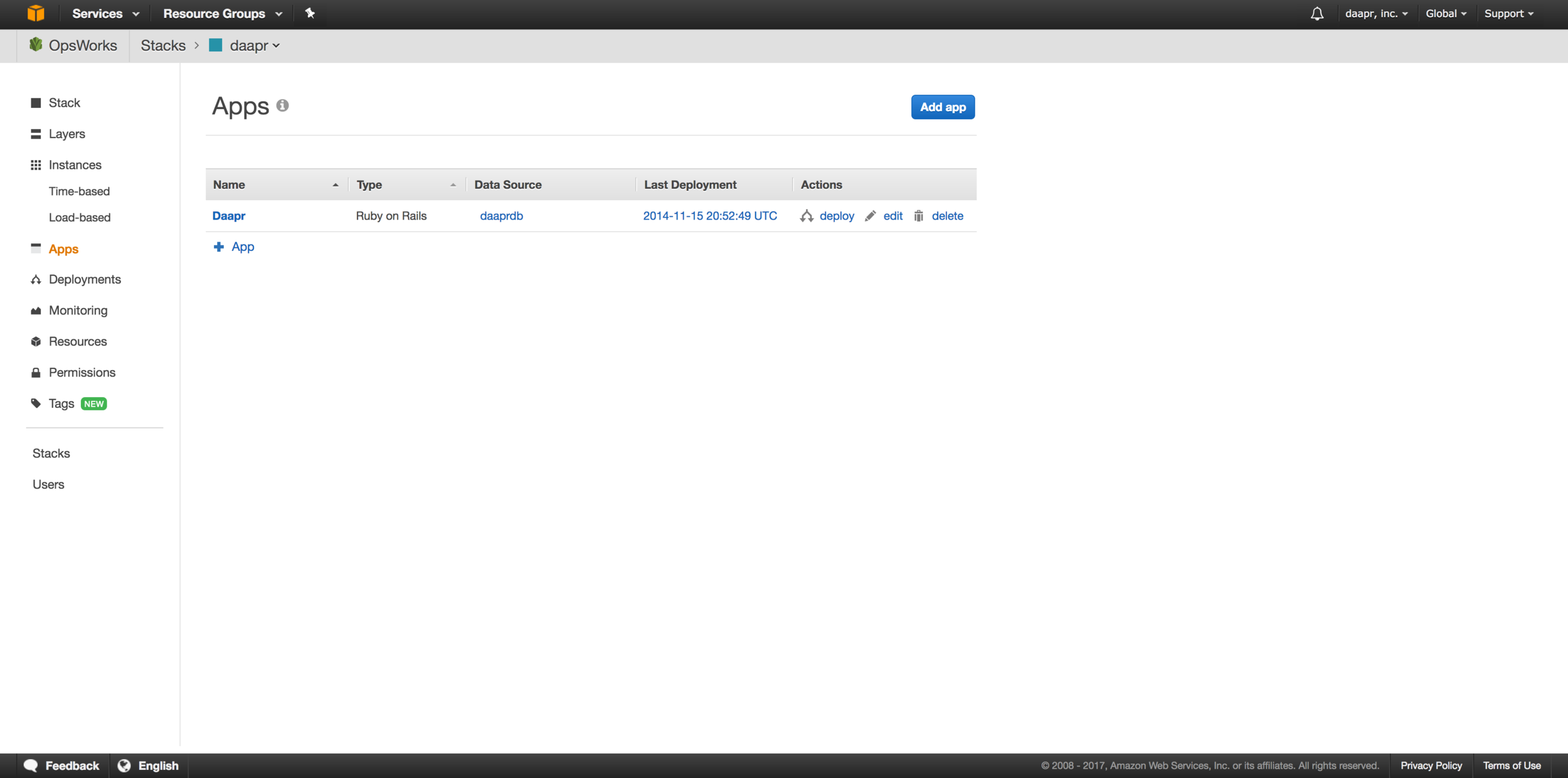
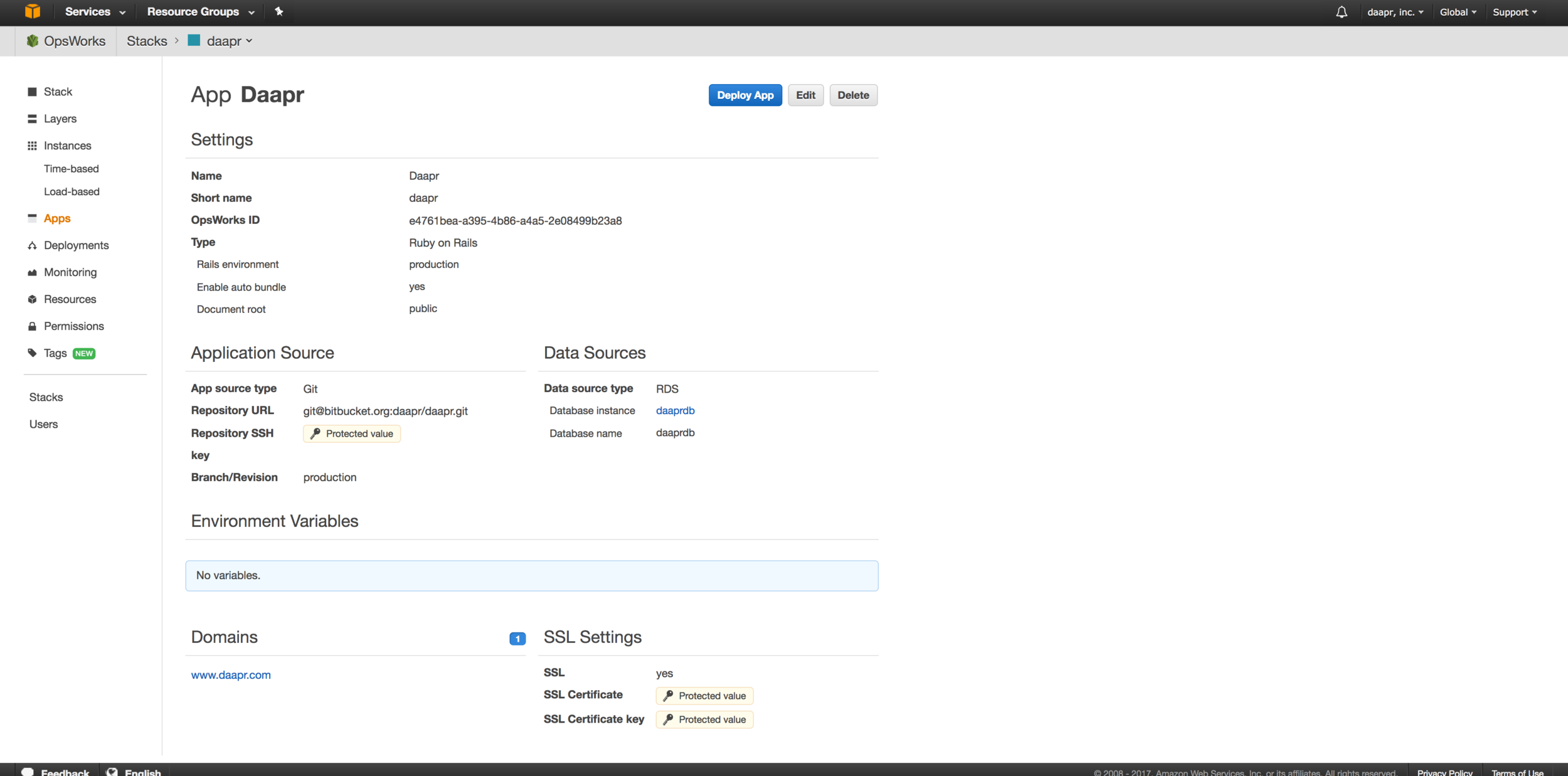
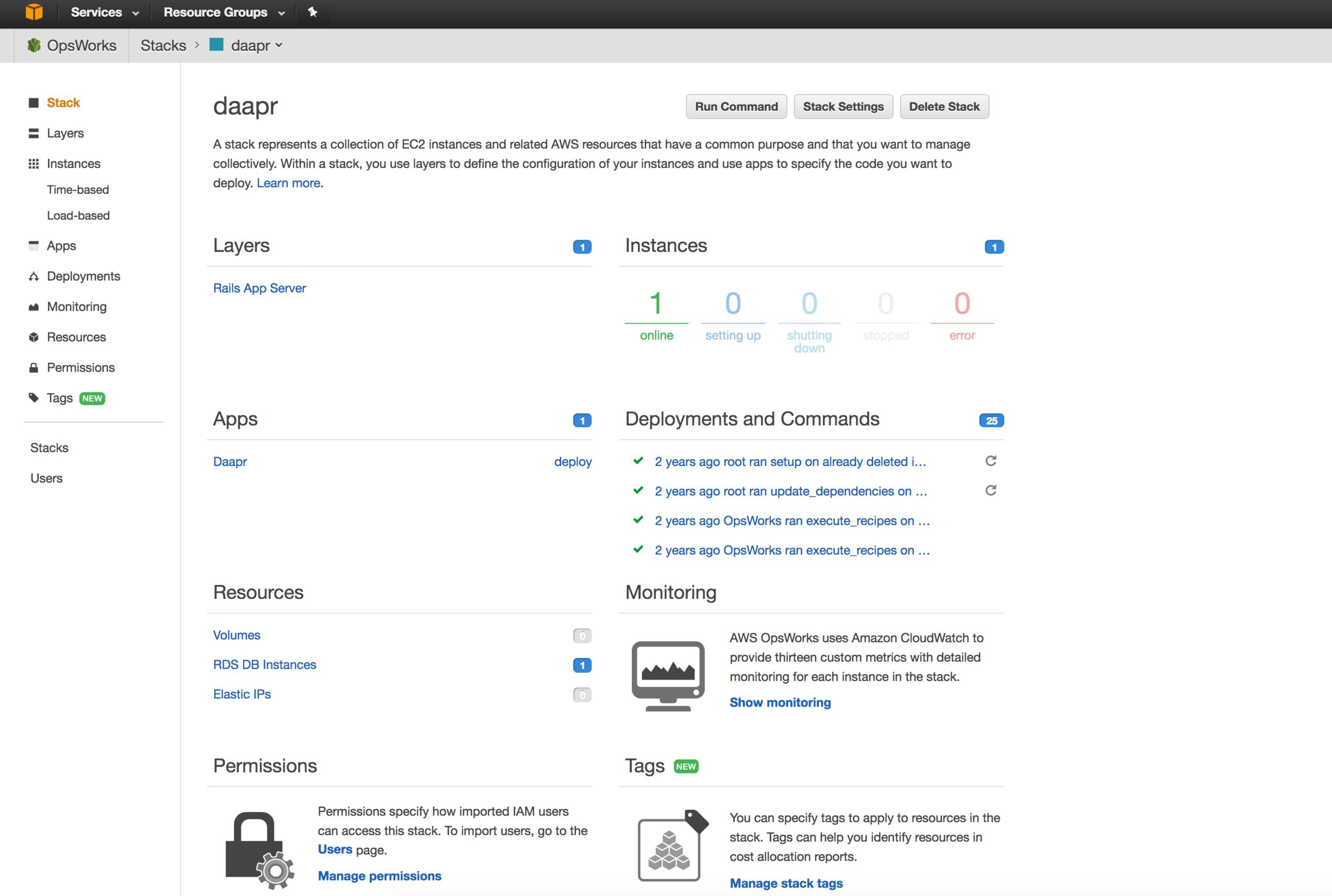
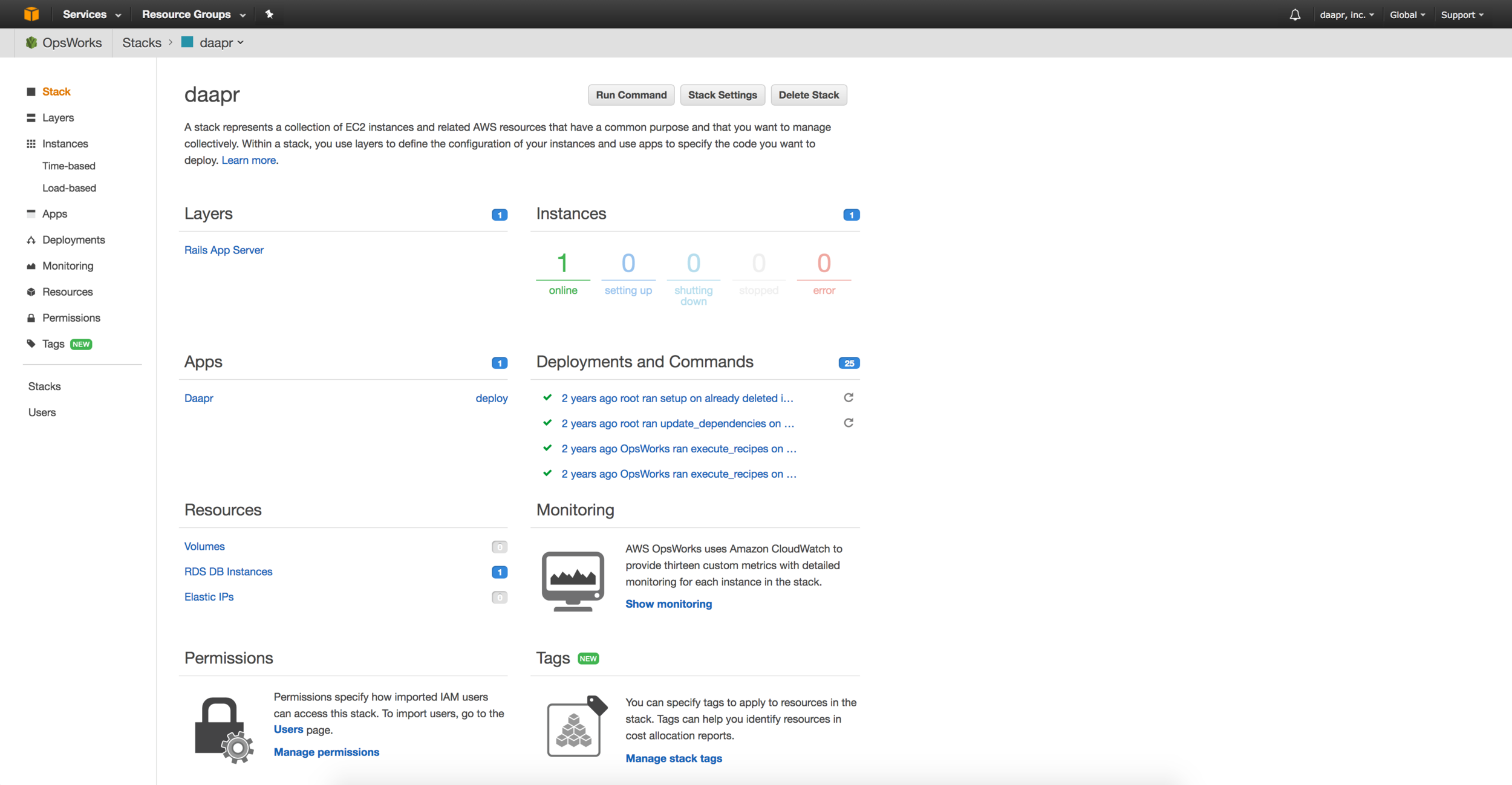
The Infrastructure
The Memories
Thanks to everyone involved. Below is a list of folks that I worked directly with at Cornell, but the people involved extends past these names below (listed in no particular order):
Aaron Schifirn, Connor Strynkowski, Anton Gilgur, Austin Gage, Nicole Hamilton, David Wiesenfeld, Peter Simon, Alice Meng, Maggie Yunjie Bi, Sean McNeil, Hong Jeon, Kevin Chen, Gwen Petro, Brendan Miller, Eric Appel, Tyler Nebel, Mateo Acebedo, Jesús Tacho Elizondo